CSS– category –
-

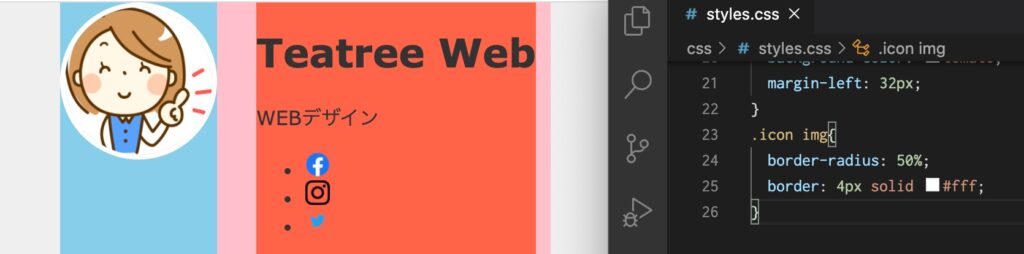
【アイコン画像のスタイリングをしよう】角を取り丸める方法について
半角空白を使ってセレクタの適用範囲を限定し、領域の角を丸めるためのborder-radiusプロパティと、枠に関するプロパティについて見ていきます。 半角空白区切りのセレ... -

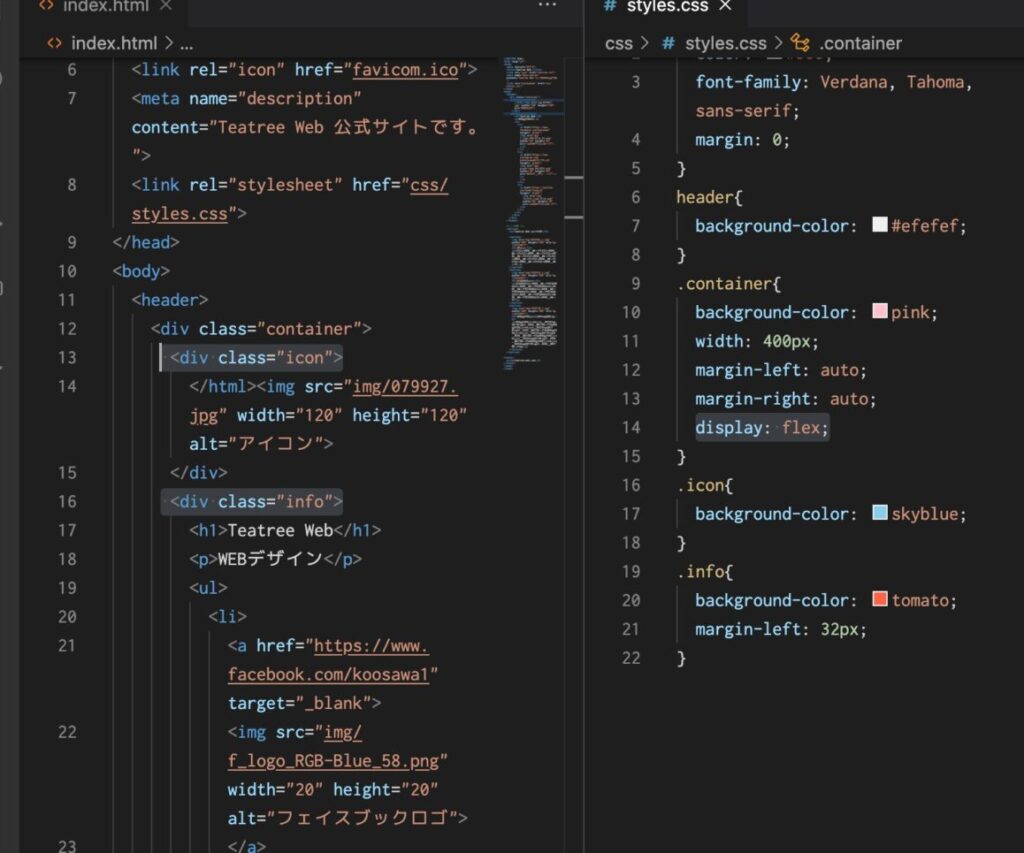
【Flexboxを使う】CSSで要素を横並びにする方法と親要素と子要素の関係について
header内の要素を横並びにするために、Flexboxを使う方法を見ていきます。 親要素と子要素 前回は領域を指定する方法について見てきました。 詳しくは『【divタグを使う... -

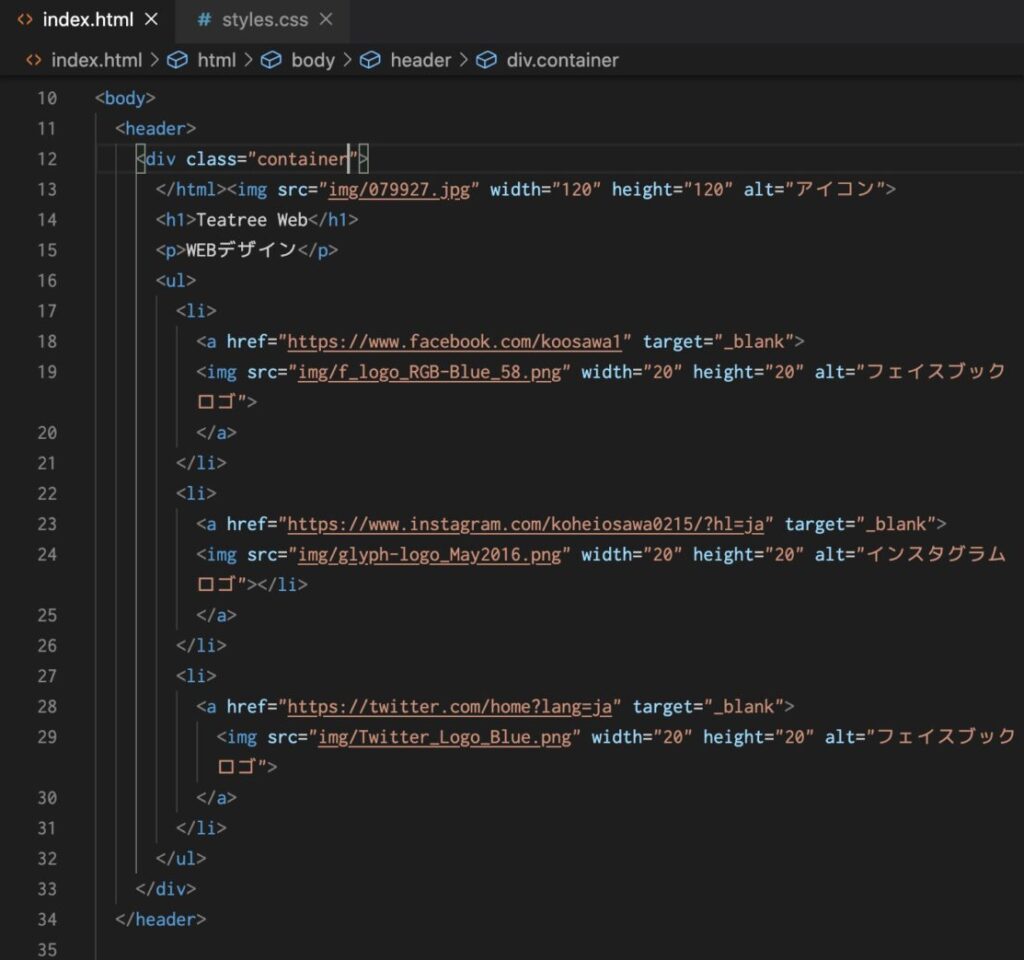
【divタグを使う】領域を指定してデザインをより自由にする
レイアウトのために使えるdivタグを使いながらスタイリングを進めていきます。 div 前回までで余白の設定方法について学んで来ました。 詳しくは『【marginで外側の余白... -

【marginで外側の余白を設定】余白の設定方法について
marginプロパティを使ってheader領域の余白を設定していきます。 marginの設定 前回まででCSSのボックスモデルについて見てきました。 詳しくは『【CSSのボックスモデル... -

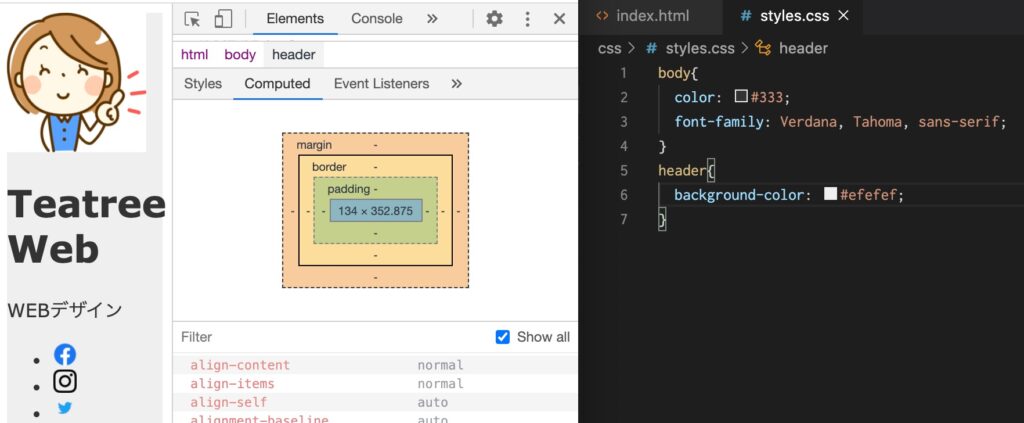
【CSSのボックスモデルを確認しよう】デベロッパーツールを見ながらヘッダー領域のスタイリング
ボックスモデルを確認しながらheader領域のスタイリングを進めていきます。 background-color 前回はフォントの設定について見てきました。 詳しくは『【フォントを設定... -

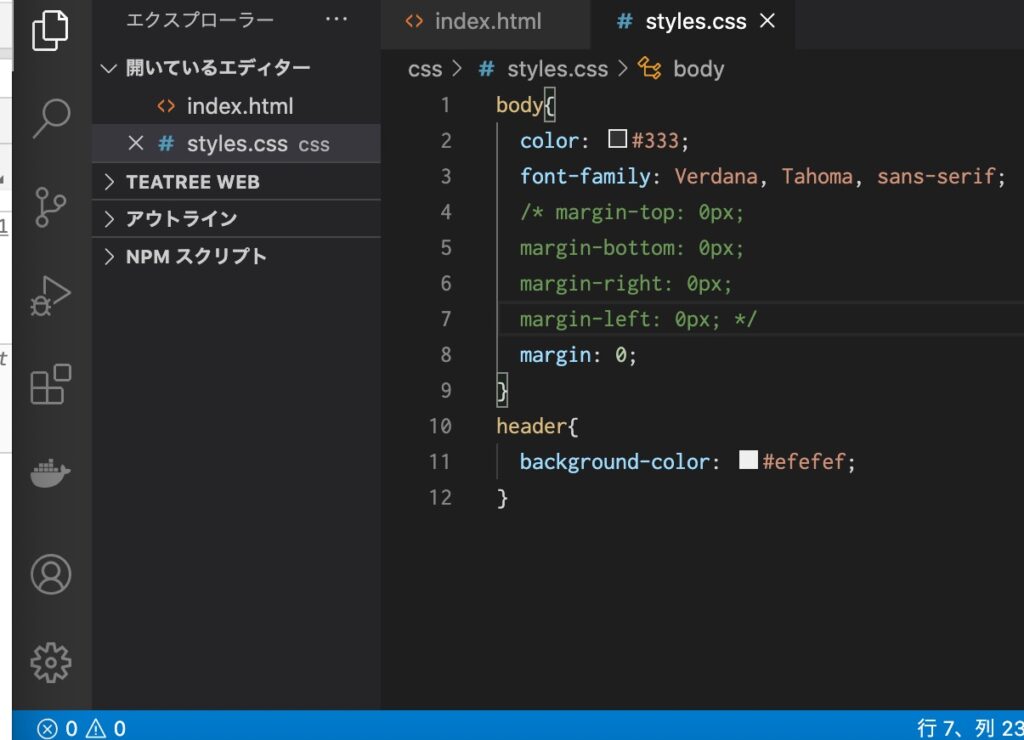
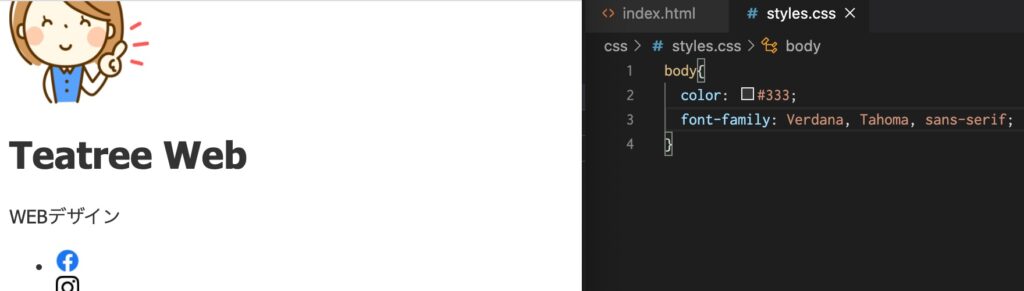
【フォントを設定していこう】CSSで文字の色と文字の書体を設定する方法
文書全体に対して、文字色とフォントの設定をしていきます。 colorfont-family color 前回は色の表現の仕方について学んで来ました。 詳しくは『【色の表現方法を学んで... -

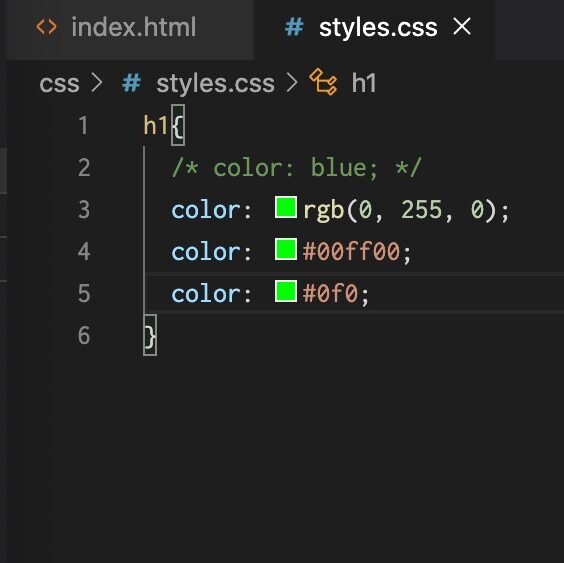
【色の表現方法を学んでいこう】キーワード、rgb()、カラーコードについて
CSSで色を表現する記法について見ていきます 色キーワード 前回まででCSSの準備と確認の仕方についていてきました。 前回の記事『【デベロッパーツールを使ってみよう】... -

【デベロッパーツールを使ってみよう】読み込まれたCSSの確認
Chromeのデベロッパーツールを使って読み込まれたCSSについて確認していきます。 デベロッパーツールの起動 前回まででCSSの使い方について見てきました。 『【CSSを書... -

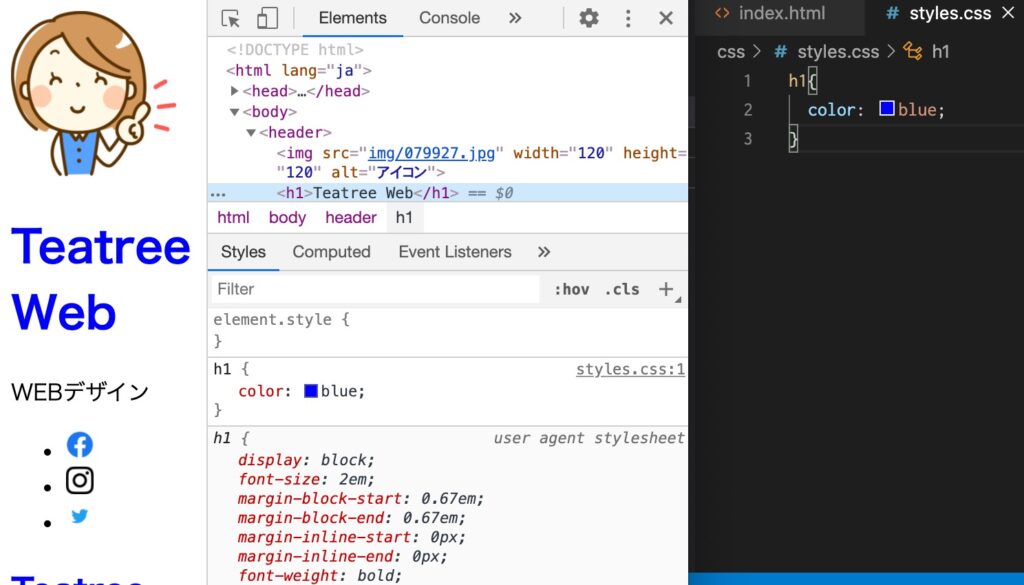
【CSSを書いてみよう】要素のスタイリングのやり方について
特定の要素に文字色を設定するためのCSSを書いてみます。 styleタグ 前回まででHTMLのしようについて見てきました。 詳しくは『HTMLの仕様を確認してみよう』を御覧くだ...
