HTML– category –
-

【学習の準備を整えよう】ホームページ制作に必要なエディタとブラウザ
使用するブラウザとエディタ、画像素材の確認をしたのちに、プロジェクトフォルダを設定していきます。 使用ブラウザ、エディタの確認 ウェブページ制作に必要な環境を... -

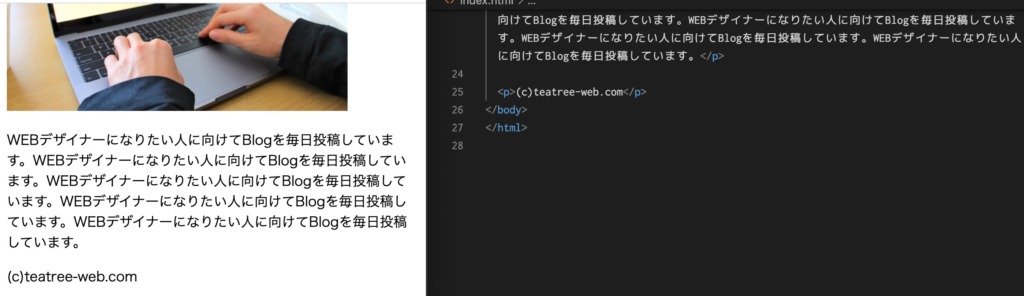
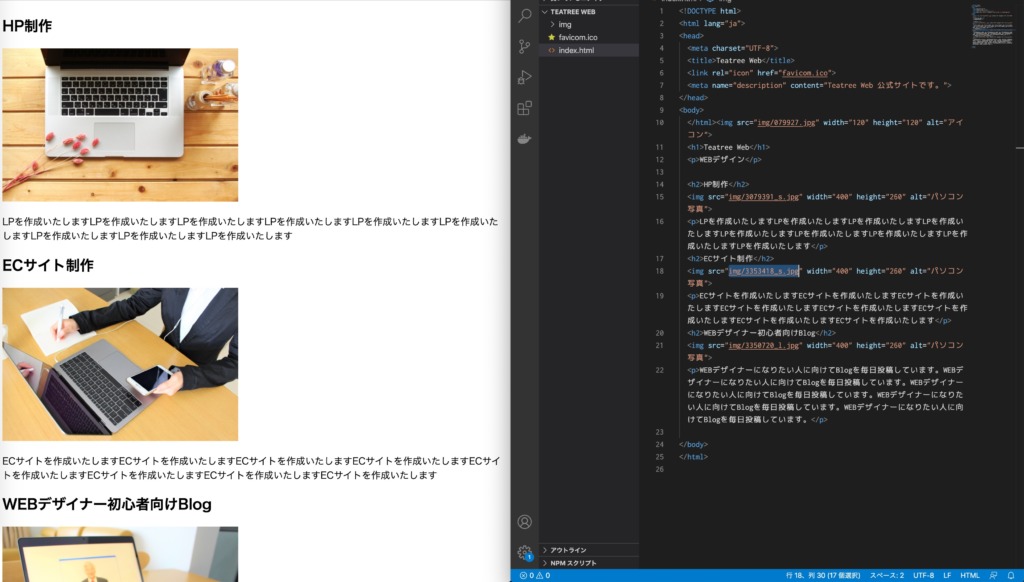
【HTMLを学ぼう】HTMLでよく使われているhタグとpタグについて
ウェブページを作る言語であるHTMLの概要について確認していきます。 HTMLの概要 前回までで一通りの流れを解説してきました。 詳しくは『フッターのスタイリングをして... -

【Flexboxを使う】CSSで要素を横並びにする方法と親要素と子要素の関係について
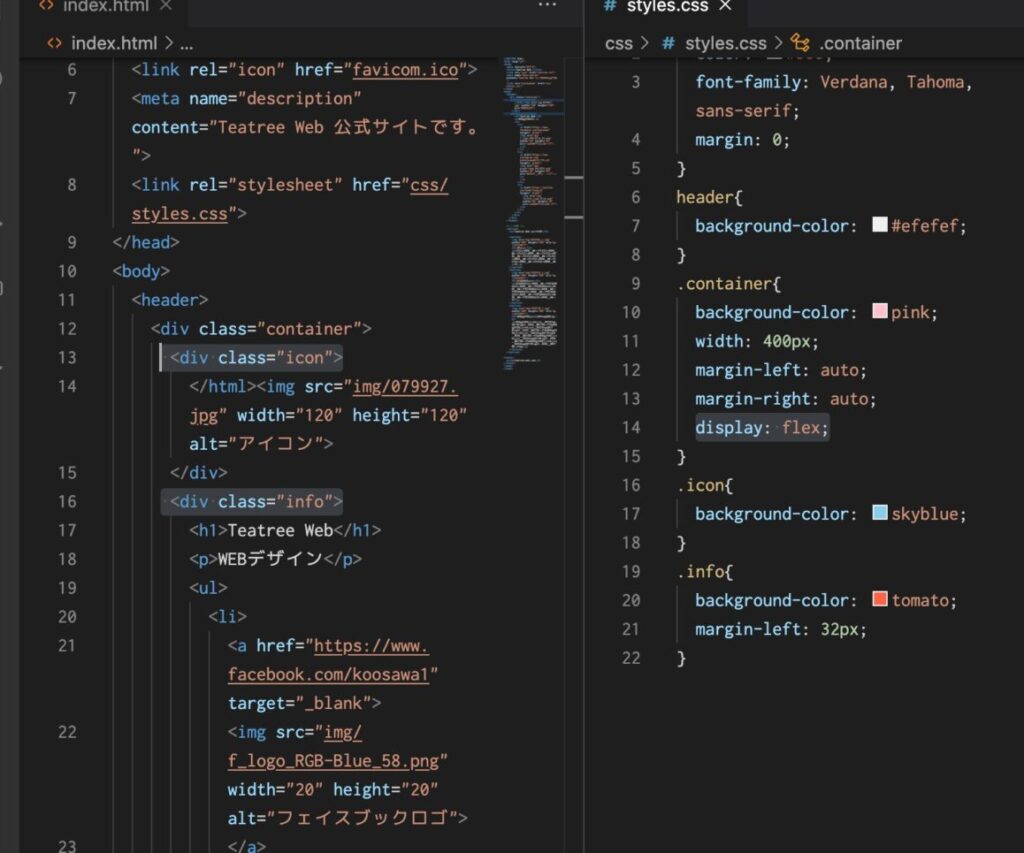
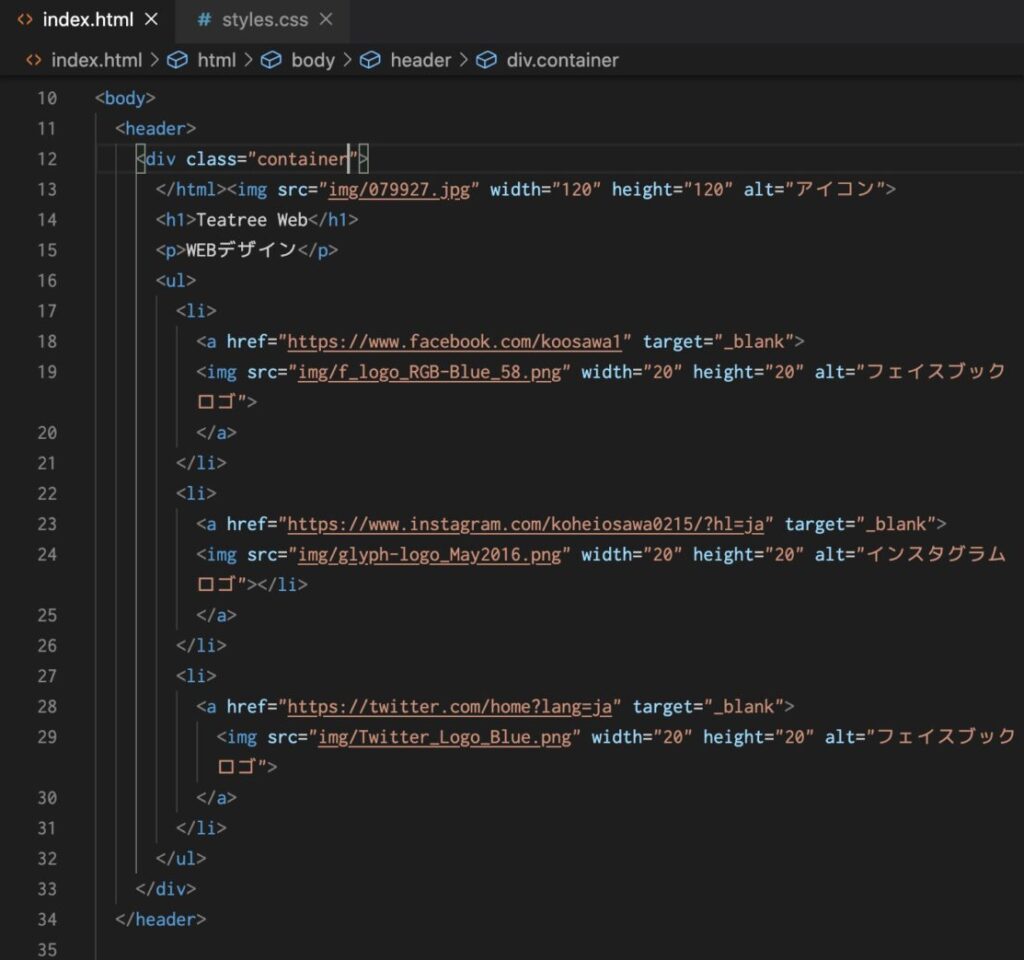
header内の要素を横並びにするために、Flexboxを使う方法を見ていきます。 親要素と子要素 前回は領域を指定する方法について見てきました。 詳しくは『【divタグを使う... -

【divタグを使う】領域を指定してデザインをより自由にする
レイアウトのために使えるdivタグを使いながらスタイリングを進めていきます。 div 前回までで余白の設定方法について学んで来ました。 詳しくは『【marginで外側の余白... -

HTMLの仕様を確認してみよう
MDNのサイトでHTMLの仕様を確認する方法について見ていきます。 MDN 前回リンクを貼りましたが、 img タグを a タグで囲うのではなくて li タグを a タグで囲えば良いの... -

外部サイトへのリンクを設定しよう
aタグでリンクを設定する方法について見ていきます a 前回はulタグについて見てきました。 『ulタグでリストを表現してみよう』の記事はこちらです。 https://teatree-w... -

ulタグでリストを表現してみよう
リストを表現するためのタグについて見ていきます。 ol 前回はsectionタグの使い方について学んで来ました。 sectionタグの使い方についてはこちらの記事です。 https:/... -

sectionタグの使い方について
意味のあるまとまりを示すために使えるsectionタグで適切にマークアップしていきます。 section 前回はコメントタグを作ってい来ました。 『コメントタグを使ってみよう... -

コメントタグを使ってみよう
フッターを書き込んだあとに、文書内にコメントを書くための方法について見ていきます。 フッターの記述 前回bodyタグの中身を書いていきました。 記事はこちらです htt... -

文書の本文をbodyタグを使って書き込んでいこう
bodyタグ内に本文として、今回盛り込みたい内容を書き込んでいきます。 body 前回まででheadを書いていきました。 前回の記事は『文書に関する情報を設定しよう』を読ん...
