目次
HTMLと完成版の確認
HTML
サイトを作りながら HTML という言語について学んでいきましょう。
今回の学習を通じてブラウザ上に文字や画像リンクなどのWEBデザインに必要なスキルの基礎を学ぶことができます。
今回学ぶのはHTMLというプログラミング言語の基礎なのですがHTMLはマークアップ言語とも呼ばれ、文字や画像に意味をもたせます。
例えば、h1タグと言うタグでTeatreeWEBを囲んであげるとこのTeatreeWEBは見出しなんだなと判断されます。
正直に言うとタグで囲わなくてもブラウザに表示することは可能なのですが見栄えが悪いのと、後でそのタグにCSSやJavaScriptなどの装飾や動きを加えるのでマークアップはとても大切な技術なのです。
完成版
なお、サイトをインターネット上に公開するには、また別の勉強が必要になるのですが、今回の記事ではまずはこうした画面を作れるようにHTMLだけで基礎を作る勉強を扱っていきたいと思います。



今回のHTMLの完成形としてアイコンと名前があって、記事に続いてフッターがあるようなシンプルなサイトです。
その後は全体像としてはHTMLで骨組みを作ったら、CSSでデザインを装飾し、JavaScriptで動きや装飾の補完、そしてPHPでサイトにあげられる形に持っていくという流れになります。
今回使うのはChromeとVSCodeでマークアップしていきます。
インストールの仕方については↑をクリックしてみてください。
設定方法などはこちらから見ることができます。
あわせて読みたい


Visual Studio Codeで行っておくとよい設定方法について解説
Visual Studio Codeで行っておくとよいいくつかの設定項目について見ていきます。 Visual Studio Codeエディタの設定 VS Code の基本的な設定についてです。 VS Codeの...
あわせて読みたい


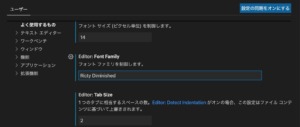
プログラミング用フォントを導入しよう
プログラミング用フォントをなぜ入れるのか? フォントの変更の意義 プログラミング用フォントを設定していきますこれをしていくことによって半角、全角の混入を見つけ...
パソコンの設定は↓を読んで見てください。
あわせて読みたい


【画像解説あり】パソコンの設定でファイルの拡張子を表示させてファイルを扱いやすくする
ファイルの拡張子を表示させる方法について見ていきます。 前回まででChromeのダウンロード、VSCodeのインストール、設定、フォント変更までをやりました。 詳しくはそ...
以上

