HTML– category –
-

:empty, :not擬似クラスを使おう【CSSを書いていこう】
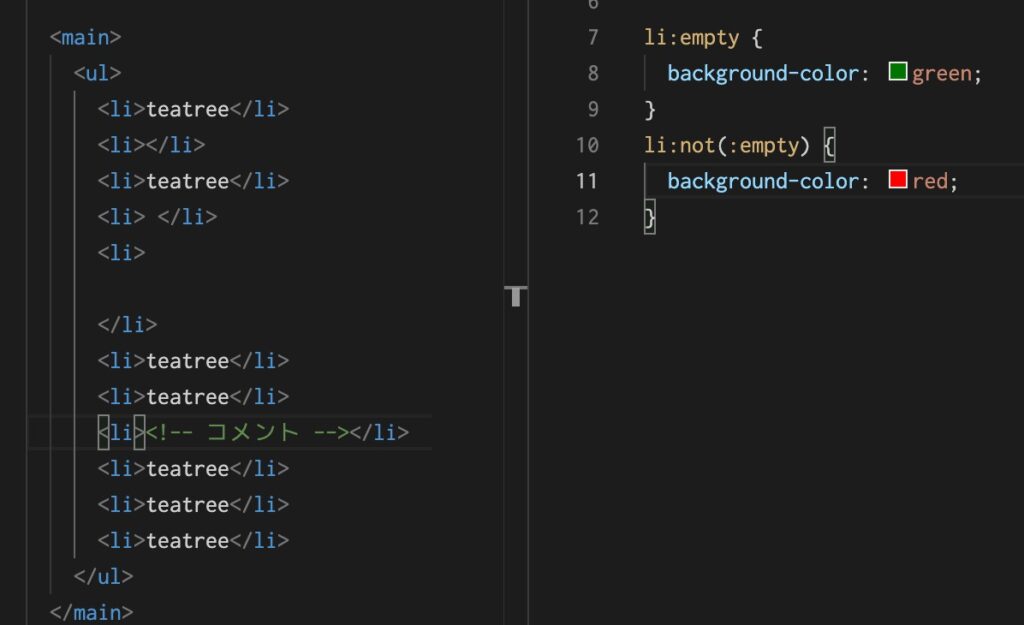
空の要素を指定できる:empty()と、否定を意味する:not()の使い方について見ていきます。 :empty() 前回は:nth-of-type疑似クラスについて学んで来ました。 詳しくは『:n... -

positionで要素の位置を変えよう【CSSを書いていこう】
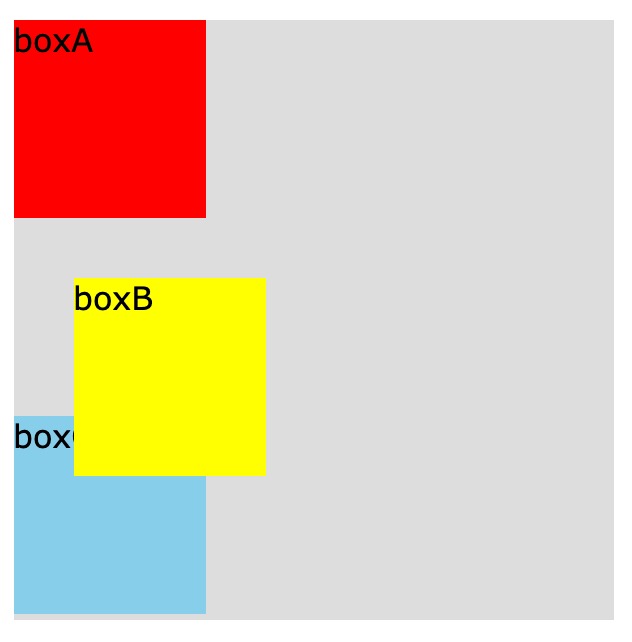
要素の配置位置を変更することができるpositionプロパティについて見ていきます。 position 前回まででdisplayの操作について見てきました。 詳しくは『displayプロパテ... -

入力した値を送信する方法を見てみよう【HTMLを書いていこう】
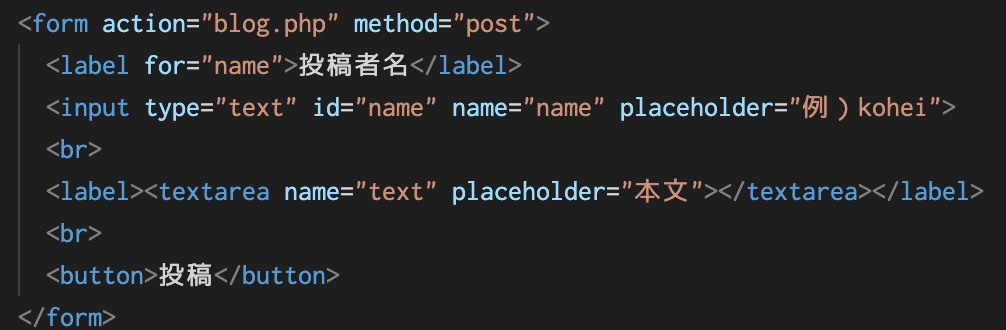
入力した値をプログラムに送信するために使えるformタグについて学んでいきます。 概要 前回は送信ボタンの作り方について見てきました。 詳しくは『『送信』するための... -

『送信』するためのボタンを作ってみよう【HTMLを書いていこう】
ボタンを作る方法を見たのちに、入力部品を無効化する方法を見ていきます。 button 前回はいろいろな入力部品について見てきました。 詳しくは『HTML5で使える入力部品... -

HTML5で使える入力部品を使おう【HTMLを書いていこう】
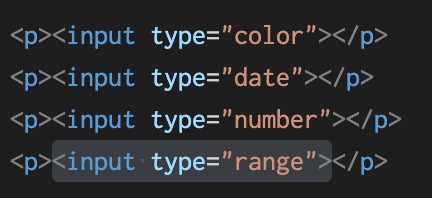
最新のブラウザだけで使うことができる入力部品について見ていきます。 color 前回まででラジオボタンの作り方について見てきました。 詳しくは『ラジオボタンを作って... -

ラジオボタンを作ってみよう【HTMLを書いていこう】
選択肢から一つだけ選ぶことができるラジオボタンの作り方について見ていきます。 radio 旋回まででチェックボックスを作ってきました。 詳しくは『チェックボックスを... -

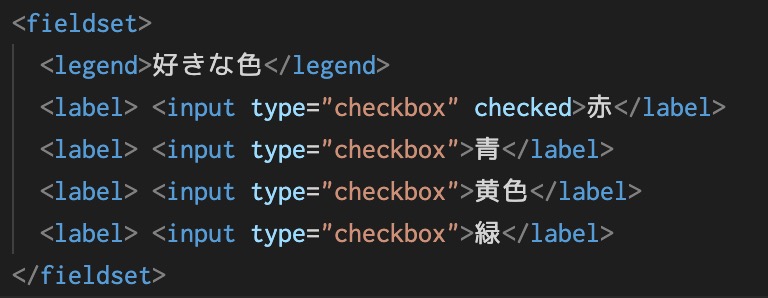
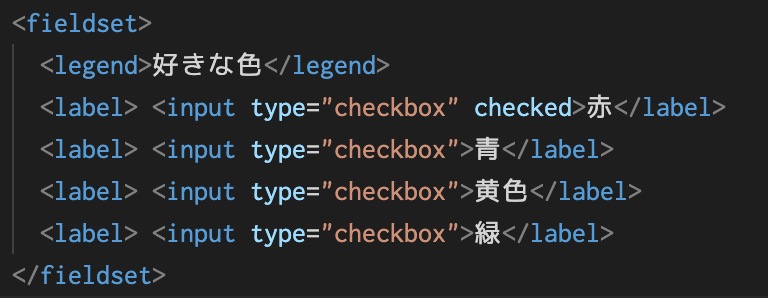
チェックボックスを作ってみよう【HTMLを書いていこう】
複数の選択肢を選ぶことができるチェックボックスの作り方について見ていきます。 checkbox 前回まででドロップボックスの作り方について見てきました。 詳しくは『複数... -

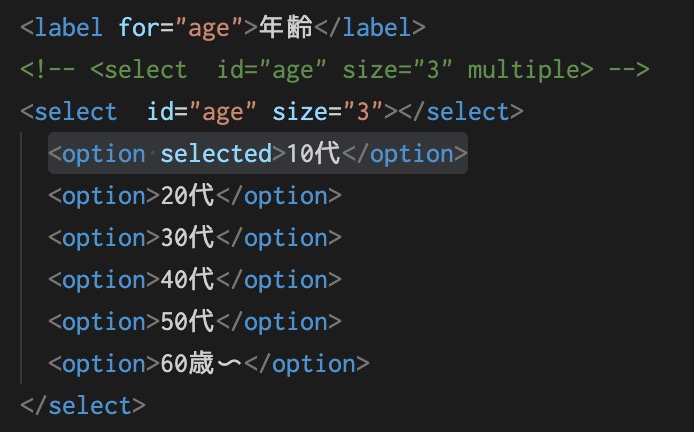
複数の項目から選択できるドロップダウンリストを作ろう【HTMLを書いていこう】
複数の項目から選択できるドロップダウンリストを作る方法について見ていきます。 select 前回まででフォーム部品にラベルを付ける方法について見てきました。 詳しくは... -

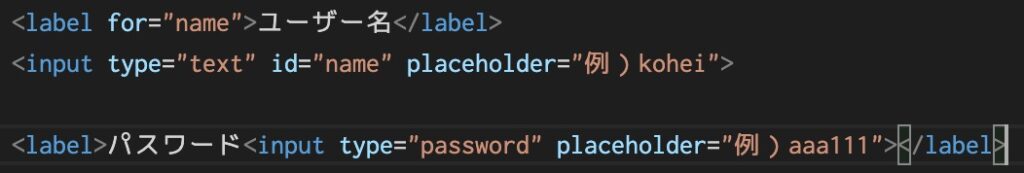
フォーム部品にラベルをつけてみよう【HTMLを書いていこう】
フォーム部品にラベルをつける方法を学んでいきます。 label 前回まででフォーム部品について学んできました。 詳しくは『フォーム部品について学んでいこう【HTMLを書... -

フォーム部品について学んでいこう【HTMLを書いていこう】
ユーザーからの入力を受け取るためのinputタグ、textareaタグについて学んでいきます。 概要 前回まででMDNでHTMLの仕様について見てきました。 詳しくは『MDNでHTMLの...
