Blog– category –
-

【CSSを書いてみよう】要素のスタイリングのやり方について
特定の要素に文字色を設定するためのCSSを書いてみます。 styleタグ 前回まででHTMLのしようについて見てきました。 詳しくは『HTMLの仕様を確認してみよう』を御覧くだ... -

HTMLの仕様を確認してみよう
MDNのサイトでHTMLの仕様を確認する方法について見ていきます。 MDN 前回リンクを貼りましたが、 img タグを a タグで囲うのではなくて li タグを a タグで囲えば良いの... -

外部サイトへのリンクを設定しよう
aタグでリンクを設定する方法について見ていきます a 前回はulタグについて見てきました。 『ulタグでリストを表現してみよう』の記事はこちらです。 https://teatree-w... -

ulタグでリストを表現してみよう
リストを表現するためのタグについて見ていきます。 ol 前回はsectionタグの使い方について学んで来ました。 sectionタグの使い方についてはこちらの記事です。 https:/... -

sectionタグの使い方について
意味のあるまとまりを示すために使えるsectionタグで適切にマークアップしていきます。 section 前回はコメントタグを作ってい来ました。 『コメントタグを使ってみよう... -

コメントタグを使ってみよう
フッターを書き込んだあとに、文書内にコメントを書くための方法について見ていきます。 フッターの記述 前回bodyタグの中身を書いていきました。 記事はこちらです htt... -

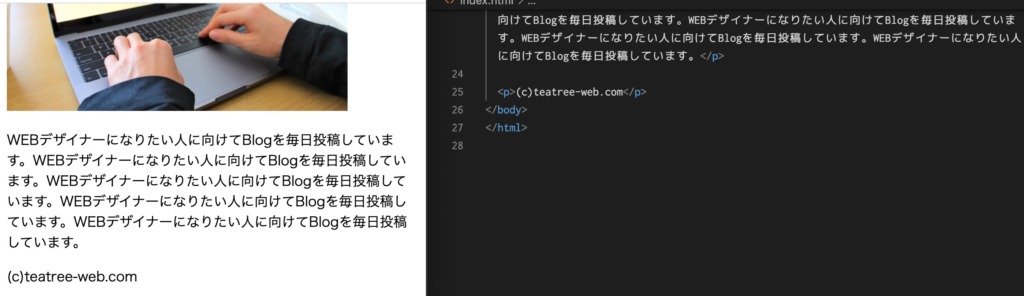
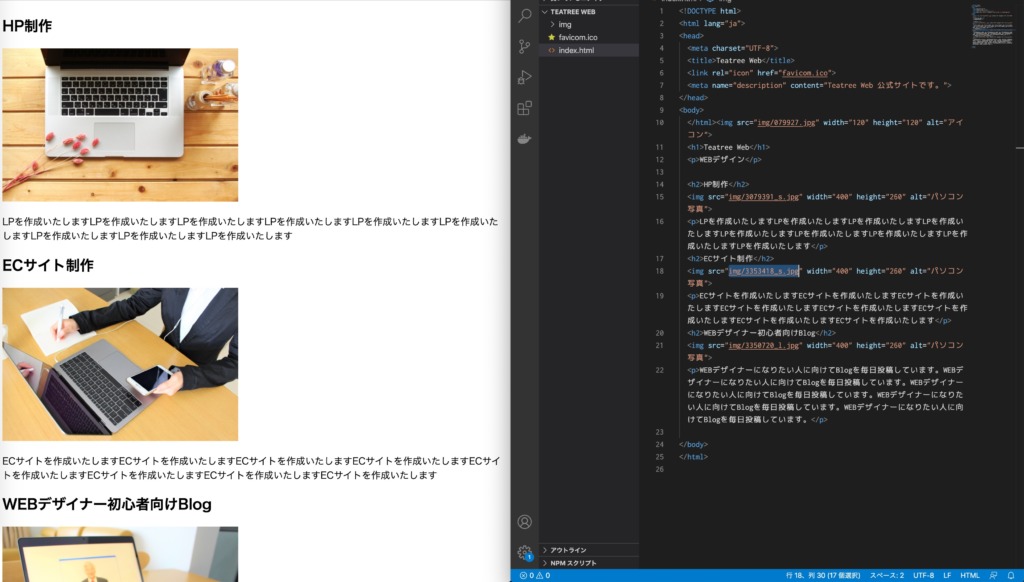
文書の本文をbodyタグを使って書き込んでいこう
bodyタグ内に本文として、今回盛り込みたい内容を書き込んでいきます。 body 前回まででheadを書いていきました。 前回の記事は『文書に関する情報を設定しよう』を読ん... -

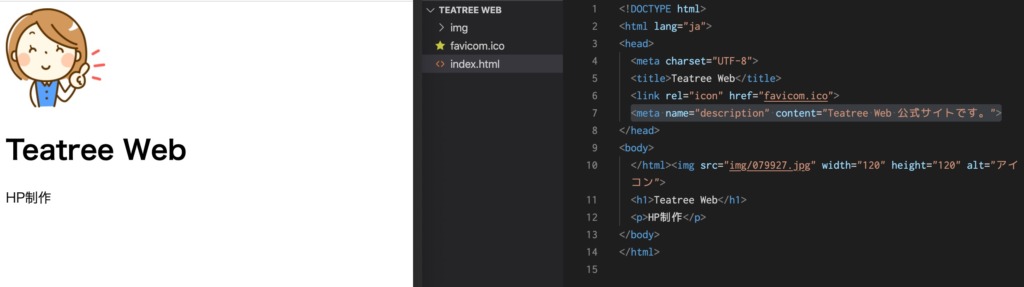
文書に関する情報を設定しよう
headタグ内で文書情報に関する設定を行っていきます。 文字コード 前回は文章全体のタグを見てきました。 前回の記事は『文字全体につけるタグをいていこう』を読んでみ... -

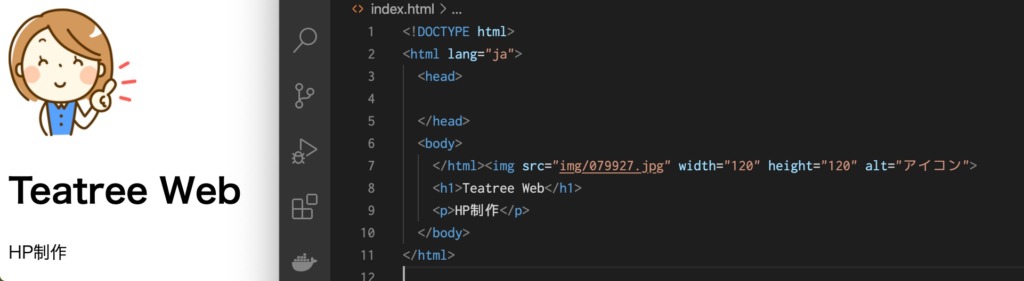
文書全体につけるタグを見ていこう
文書全体につけることになっている各種タグについて見ていきます。 タグ DOCTYPE 前回まででエラーの処理について見てきました。 https://teatree-web.com/blog/html/32... -

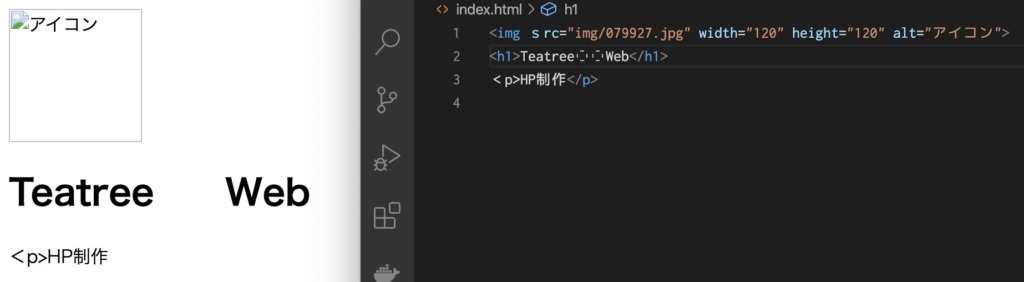
全角文字に気をつけよう
よくある間違いとして全角文字が混入した場合の動作について見ていきます。 全角文字に関する注意 前回まででimgタグを使って画像の表示をしてきました。 詳しくはこち...
