Blog– category –
-

フレックスボックスを作ってみよう【CSSを書いていこう】
概要とフレックスボックスの利用例を見ていきます。 概要 利用例 Screenshot Screenshot 概要 前回まででセレクターの優先順位を決める詳細度の計算方法についてみてき... -

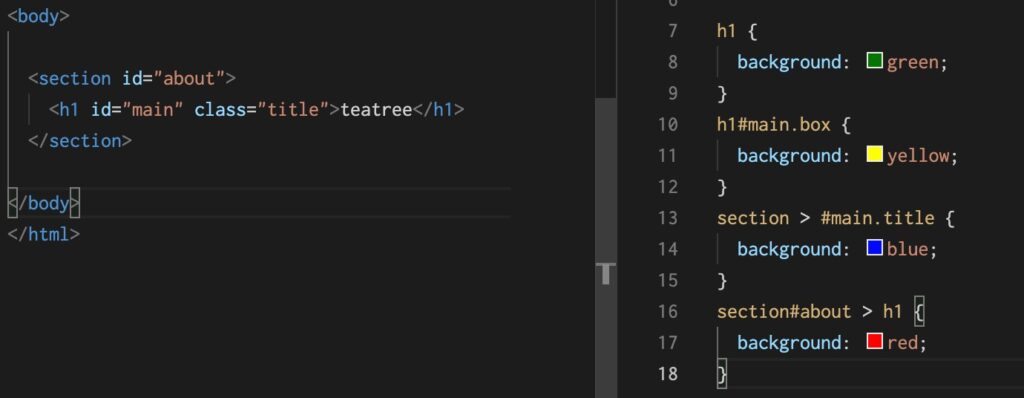
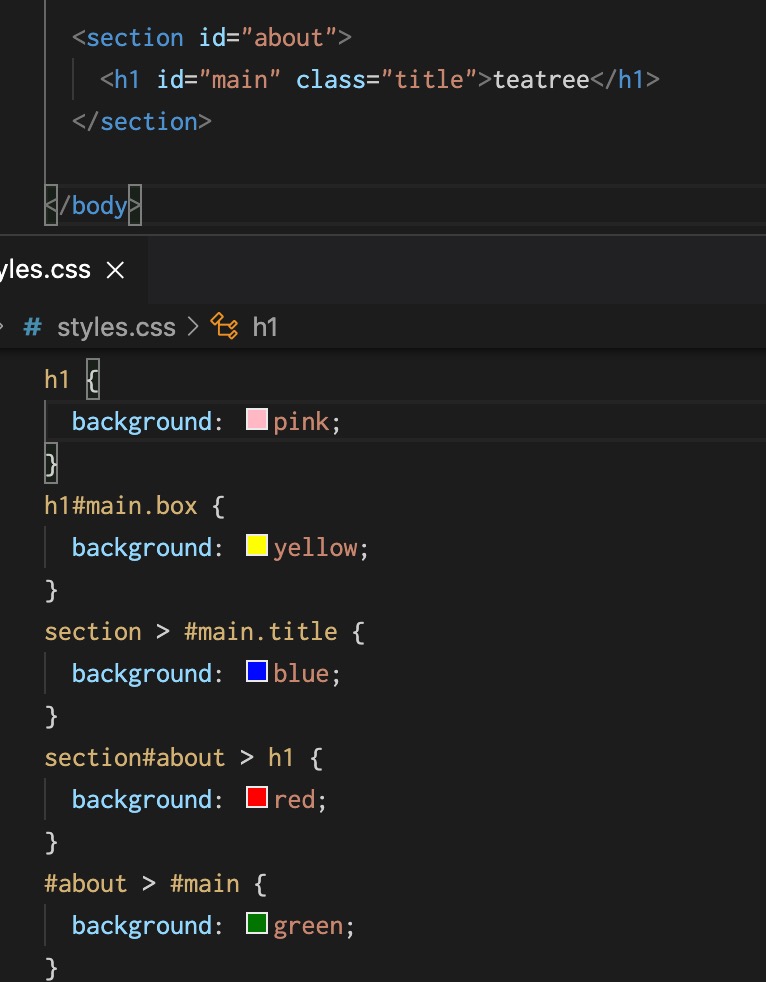
セレクターの優先順位を決める詳細度の計算方法について【CSSを書いていこう】
詳細度とは 詳細度の計算方法 Screenshot 詳細度とは 前回は優先されるスタイルの確認について学んで来ました。 詳しくは『優先されるスタイルの確認【CSSを書いていこ... -

優先されるスタイルの確認【CSSを書いていこう】
詳細度の挙動を確認、詳細度よりも優先されるスタイルの指定方法について 詳細度 前回は:empty, :not擬似クラスについて見てきました。 詳しくは『:empty, :not擬似クラ... -

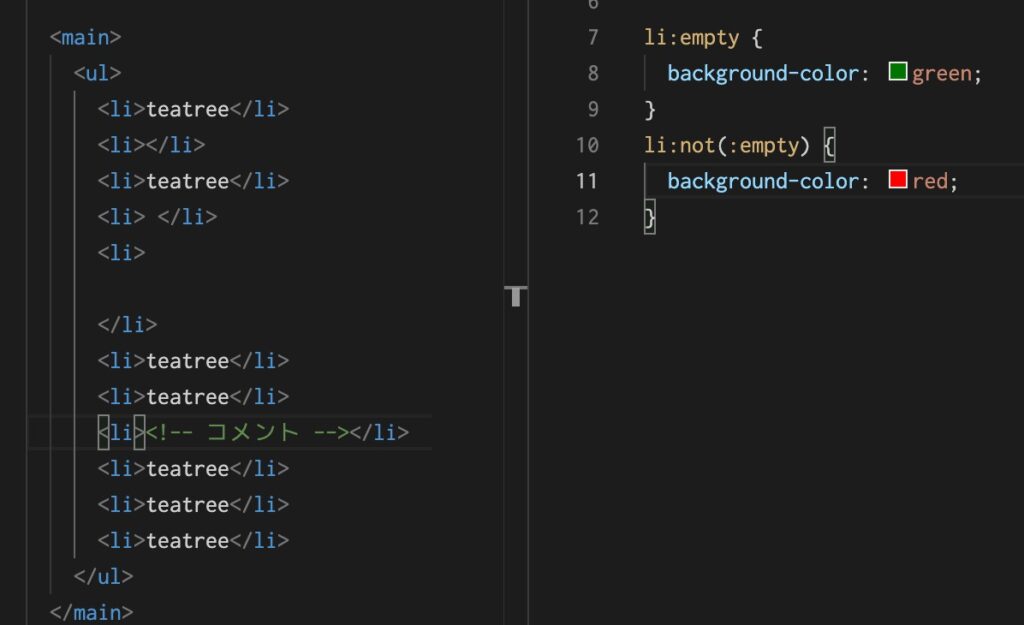
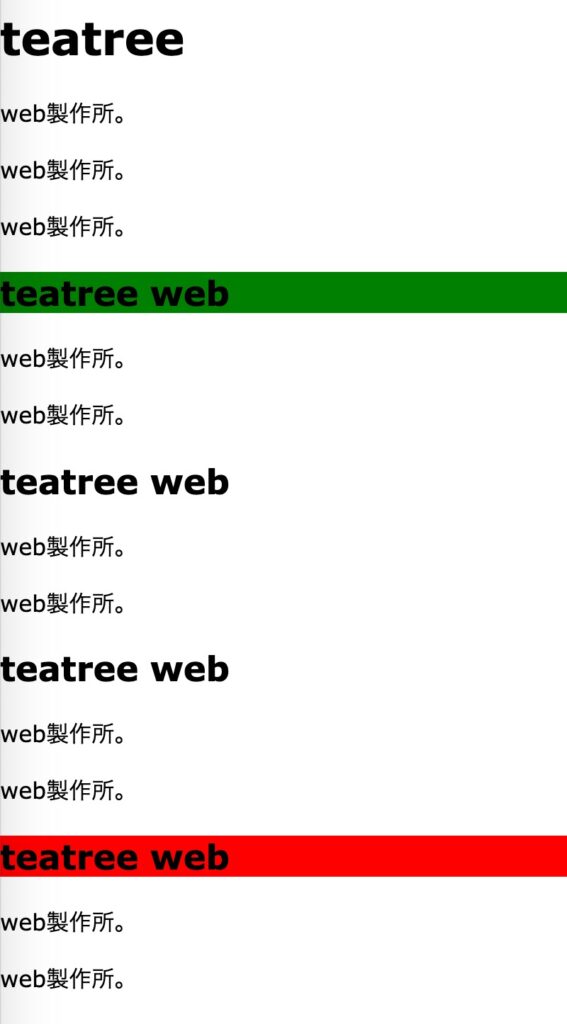
:empty, :not擬似クラスを使おう【CSSを書いていこう】
空の要素を指定できる:empty()と、否定を意味する:not()の使い方について見ていきます。 :empty() 前回は:nth-of-type疑似クラスについて学んで来ました。 詳しくは『:n... -

:nth-of-type疑似クラスを使おう【CSSを書いていこう】
同じ要素の中で種類を考慮しながら順番を指定できる:nth-of-type()の使い方について見ていきます。 :nth-of-type() 前回は:nth-childについて見てきました。 詳しくは『... -

:nth-child擬似クラスを使おう【CSSを書いていこう】
同じ階層の中で要素の順番を指定できる:nth-child()について見ていきます。 :nth-child() 前回まででhoverのやり方について見てきました。 詳しくは『:hover擬似クラス... -

:hover擬似クラスを使ってみよう【CSSを書いていこう】
擬似クラスを使って、要素の状態に応じたスタイリングをしていきます。 擬似クラスと擬似要素の違い :hover cursor 擬似クラスと擬似要素の違い 前回は::beforeや::afte... -

::before, ::after疑似要素を使おう【CSSを書いていこう】
擬似要素の使い方を確認したのちに、カスタムデータ属性との併用方法についても見ていきます。 ::before 前回はセラクターの組み合わせについて見てきました。 詳しくは... -

セレクターを組み合わせてみよう【CSSを書いていこう】
セレクターを組み合わせて使うための結合子や記号について見ていきます。 セレクタの組み合わせ a, b ab a > b a b a + b セレクタの組み合わせ 前回は属性セレクタ... -

属性セレクターを使ってみよう【CSSを書いていこう】
属性の値に応じて要素を選択できる属性セレクターについて見ていきます。 属性セレクター 前回はIdセレクターと全称セレクターについて見てきました。 詳しくは『Idセレ...
