Blog– category –
-

一括指定プロパティを使ってみよう【CSSを書いていこう】
スタイルをまとめて指定することができる一括指定プロパティについて見ていきます。 一括指定プロパティ 前回まででリストのスタイリングについて学んできました。 詳し... -

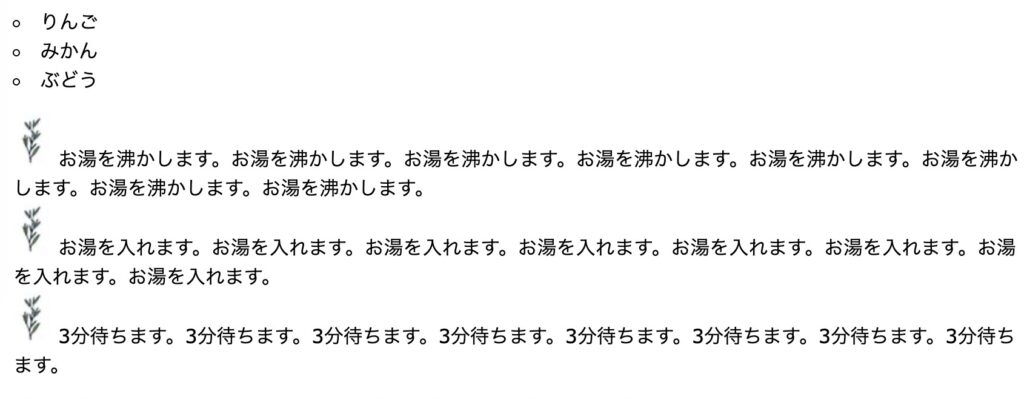
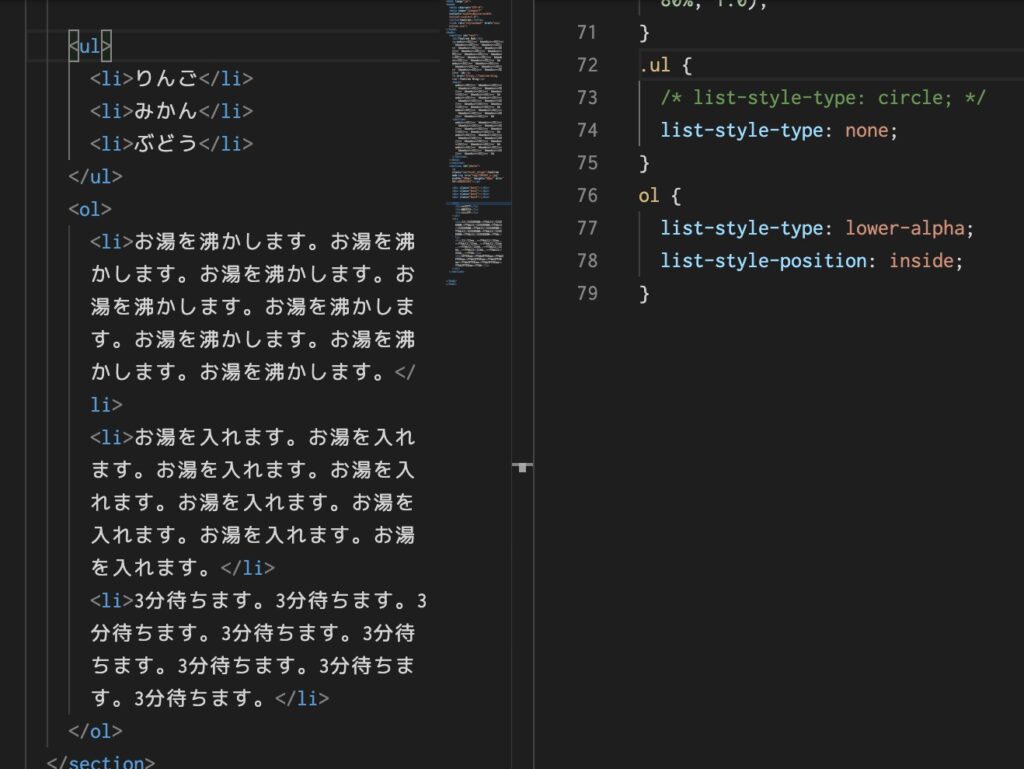
リストをスタイリングする方法をみてみよう【CSSを書いていこう】
リストをスタイリングする方法について見ていきます。 list-style-type 前回はHSLAを使った色の表現方法についてみてきました。 詳しくは『HSLAを使った色の表現方法を... -

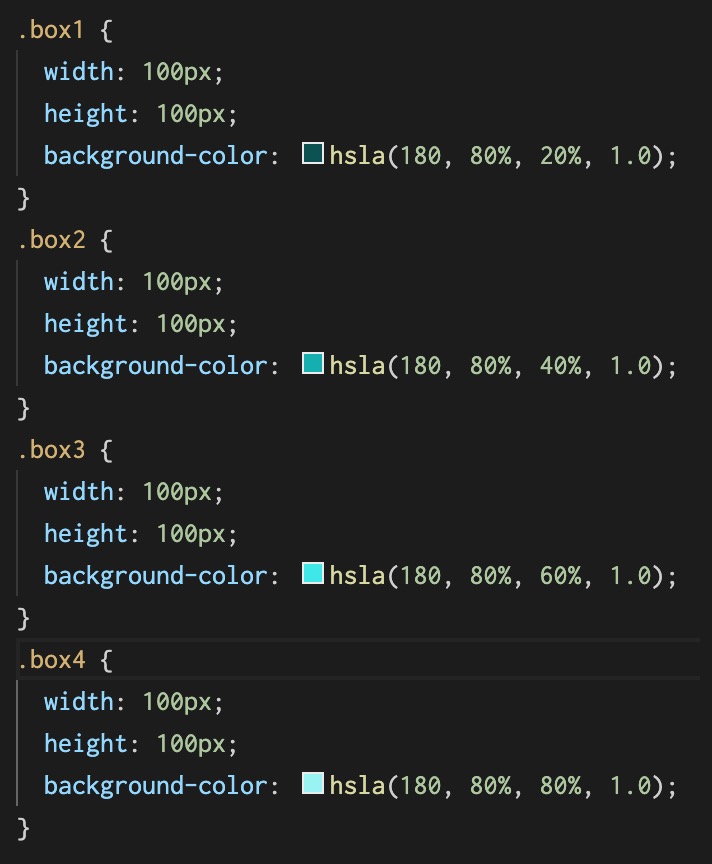
HSLAを使った色の表現方法を覚えよう【CSSを書いていこう】
CSSで色を指定するためのHSLAと、透明度を指定する方法について見ていきます。 hsla() 前回はRGBAを使った色の指定方法についてみてきました。 詳しくは『RGBAを使った... -

RGBAを使った色の表現方法を覚えよう【CSSを書いていこう】
CSSで色を指定するためのキーワードや、RGBAと16進数による指定方法について見ていきます。 キーワードによる色の指定 前回は水平方向の配置の調節を行って参りました。... -

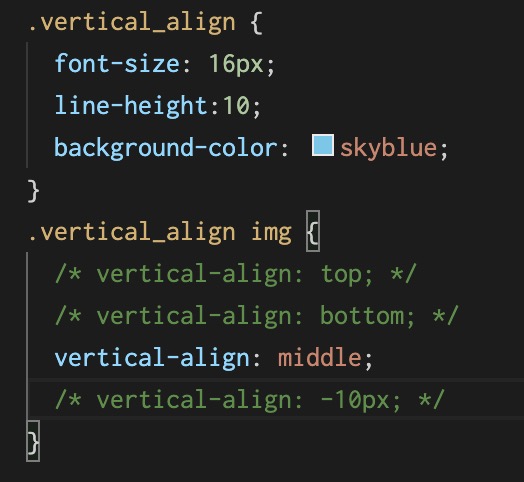
vertical-alignで位置を調整しよう【CSSを書いていこう】
文中に配置した要素の、垂直方向の配置を調整できるvertical-alignについて baselineの位置について 前回までで文字の高さについてみてきました。 詳しくは『単位無しで... -

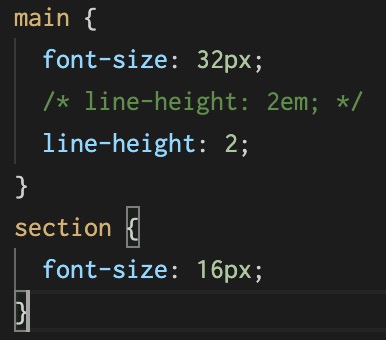
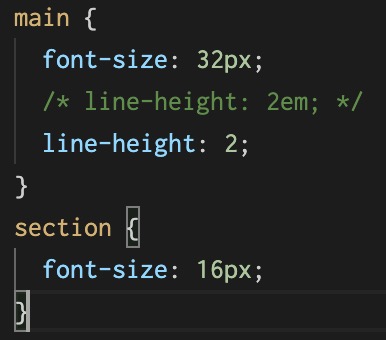
単位無しでline-heightを指定しよう【CSSを書いていこう】
単位ありと単位なしでline-heightの設定にどのような違いがあるか、学んでいきます。 単位ありの指定 前回見たline-heightに関する詳細について学んで行きます。 詳しく... -

line-heightで行の高さを調整しよう【CSSを書いていこう】
行の高さを調整することができるline-heightの仕組みについて学んでいきます。 line-height 前回まででフォントの設定をみてきました。 詳しくは『フォントの指定の仕方... -

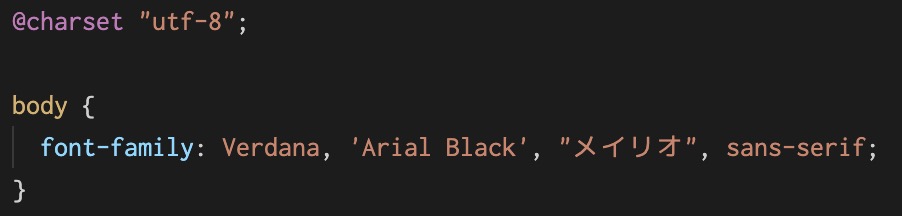
フォントの指定の仕方とフォントが決定される仕組みについて【CSSを書いていこう】
フォントの指定の仕方をコードを書いて確認したのちに、フォントが決定される仕組みについて フォント決定の仕組み 前回まででテキストにスタイルを当てていく方法につ... -

テキストにスタイルを設定のやり方【CSSを書いていこう】
テキストに関するスタイルでよく使うものについて見ていきます。 color 前回まででデベロッパーツールについてみてきました。 詳しくは『デベロッパーツールを使ってみ... -

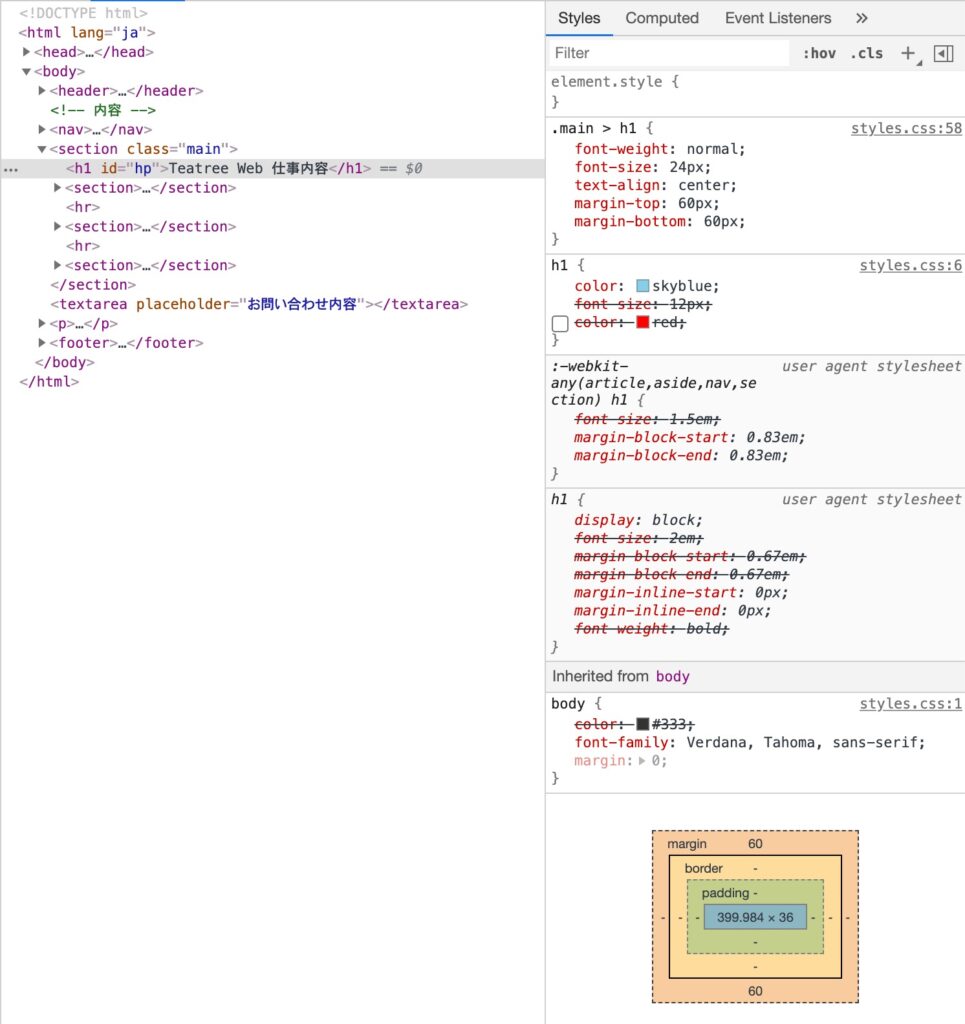
デベロッパーツールを使ってみよう【CSSを書いていこう】
CSSで設定した内容をデベロッパーツールで確認する方法について見ていきます。 デベロッパーツールの操作方法 前回まででMDNの使い方についてみてきました。 詳しくは『...
