Blog– category –
-

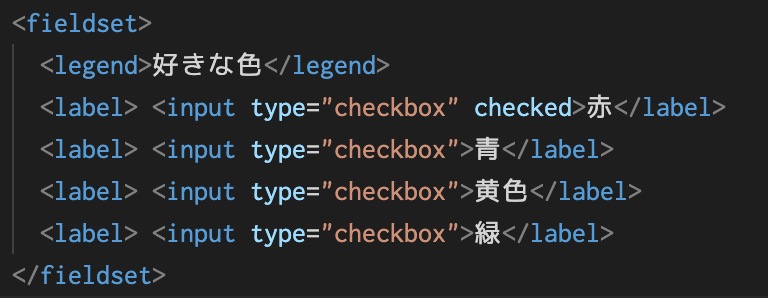
チェックボックスを作ってみよう【HTMLを書いていこう】
複数の選択肢を選ぶことができるチェックボックスの作り方について見ていきます。 checkbox 前回まででドロップボックスの作り方について見てきました。 詳しくは『複数... -

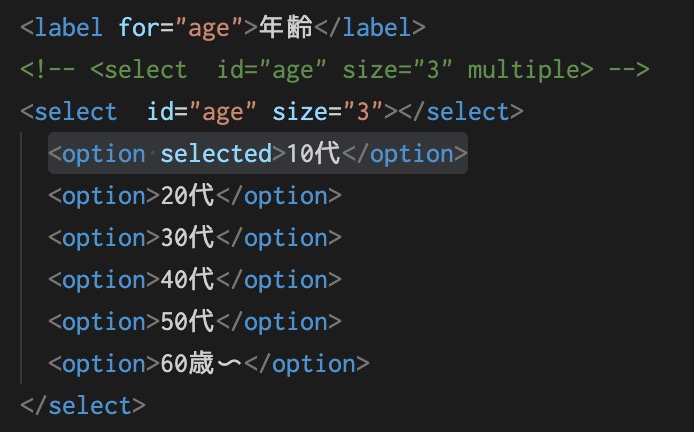
複数の項目から選択できるドロップダウンリストを作ろう【HTMLを書いていこう】
複数の項目から選択できるドロップダウンリストを作る方法について見ていきます。 select 前回まででフォーム部品にラベルを付ける方法について見てきました。 詳しくは... -

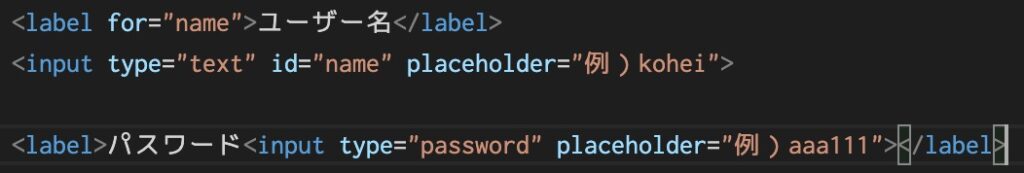
フォーム部品にラベルをつけてみよう【HTMLを書いていこう】
フォーム部品にラベルをつける方法を学んでいきます。 label 前回まででフォーム部品について学んできました。 詳しくは『フォーム部品について学んでいこう【HTMLを書... -

フォーム部品について学んでいこう【HTMLを書いていこう】
ユーザーからの入力を受け取るためのinputタグ、textareaタグについて学んでいきます。 概要 前回まででMDNでHTMLの仕様について見てきました。 詳しくは『MDNでHTMLの... -

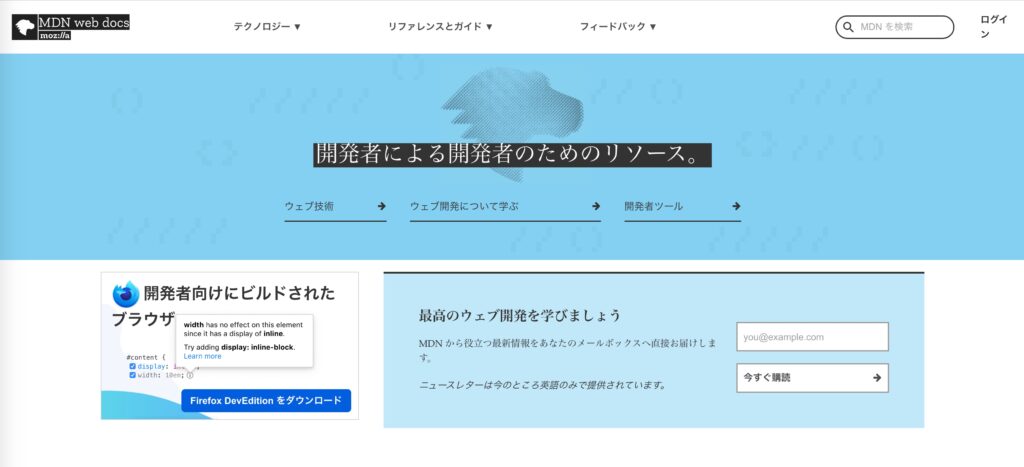
MDNでHTMLの仕様を確認しよう【HTMLを書いていこう】
MDNのサイトで、HTMLの仕様を確認する方法について見ていきます。 MDN 前回は特定範囲のスタイリングについて見てきました。 詳しくは『特定の範囲をスタイリングするタ... -

特定の範囲をスタイリングするタグの使い方【HTMLを書いていこう】
特定の範囲をスタイリングのためのdivタグとspanタグについて見ていきます。 div 前回まででメディアサイトの記事一覧で使うタグについて見てきました。 詳しくは『メデ... -

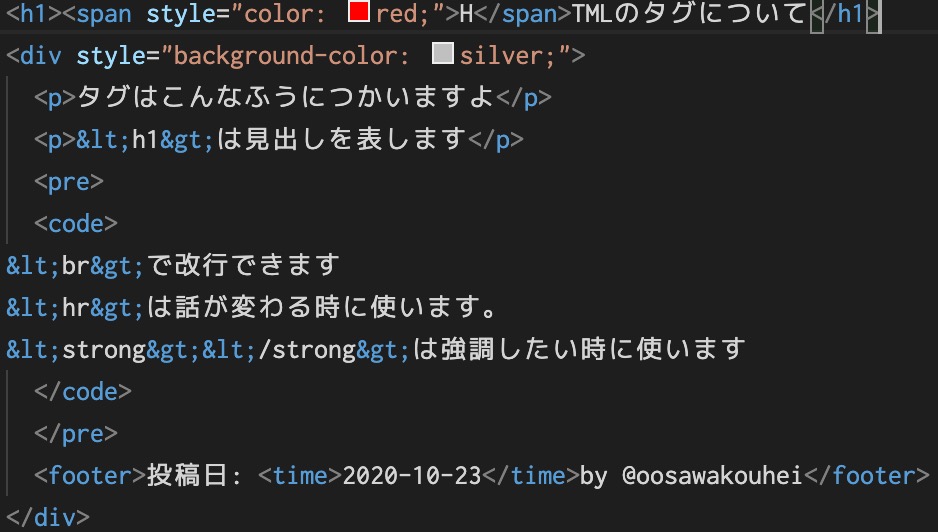
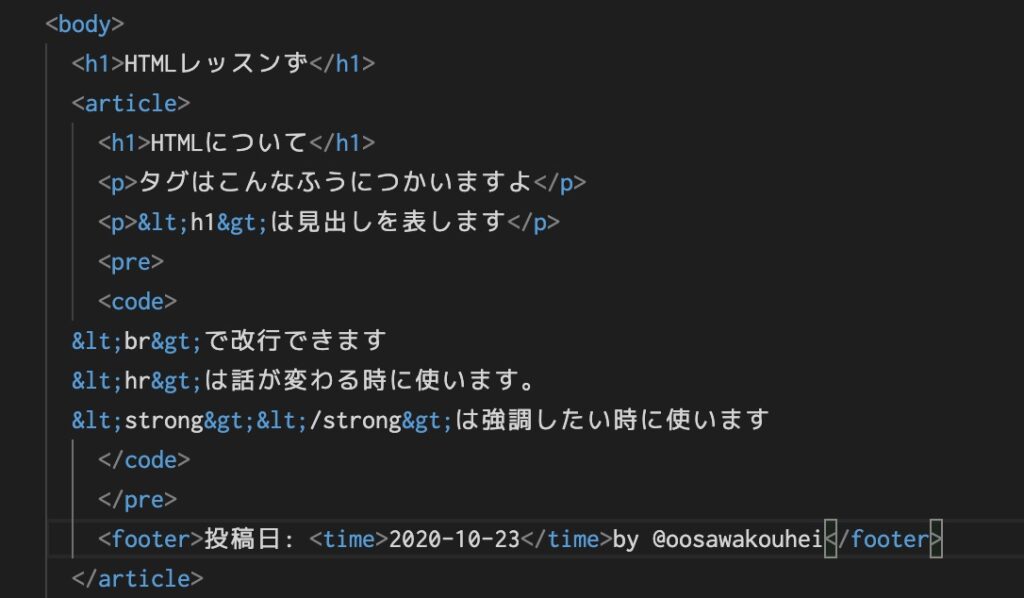
メディアサイトの記事一覧を作ってみよう【HTMLを書いていこう】
article、timeタグの使い方について見ていきます。 article 前回は文書の構造についてのお話をしました。 詳しくは『文書の構造をマークアップしてみよう【HTMLを書いて... -

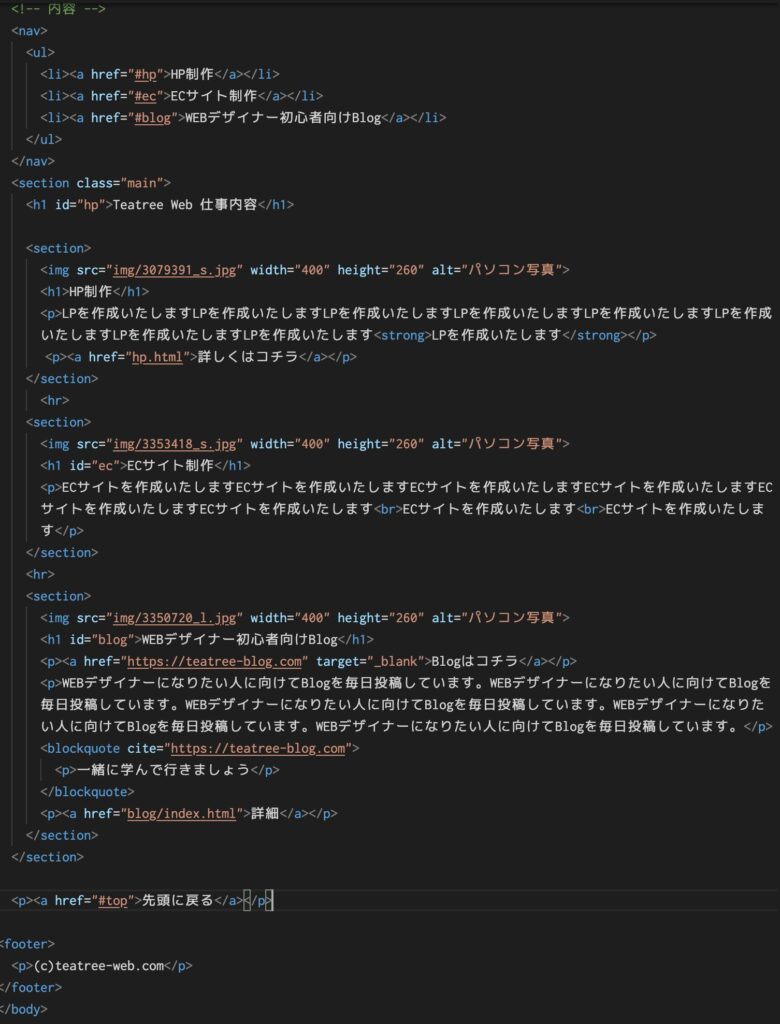
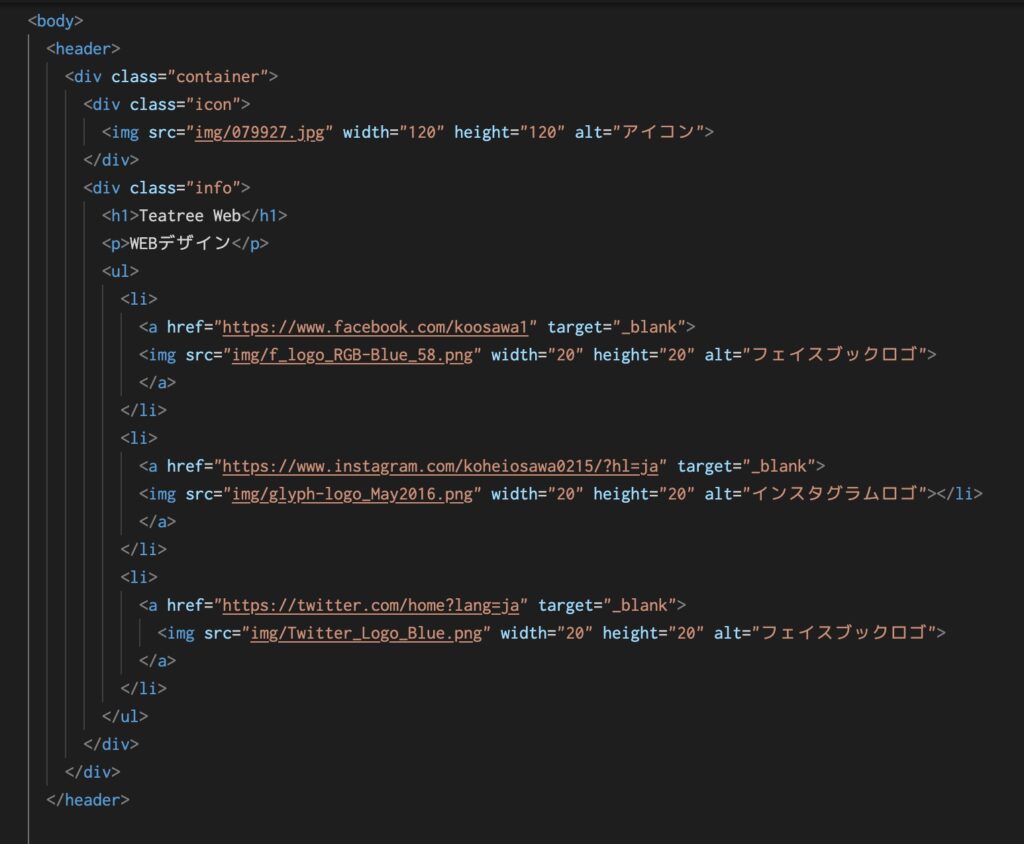
文書の構造をマークアップしてみよう【HTMLを書いていこう】
header、footer、nav、aside、main、sectionといった、コンテンツのまとまりを表現するタグの使い方を見ていきます。 header 前回までで文書構造について学んで来ました。 詳... -

様々なタグを使って文書の構造を見やすくしよう【HTMLを書いていこう】
文書の構造がわかりやすくなる様々なタグの使い方について 意味のあるまとまりに使えるタグ 前回はページ内へリンクを作る方法について見てきました。 詳しくは『ページ... -

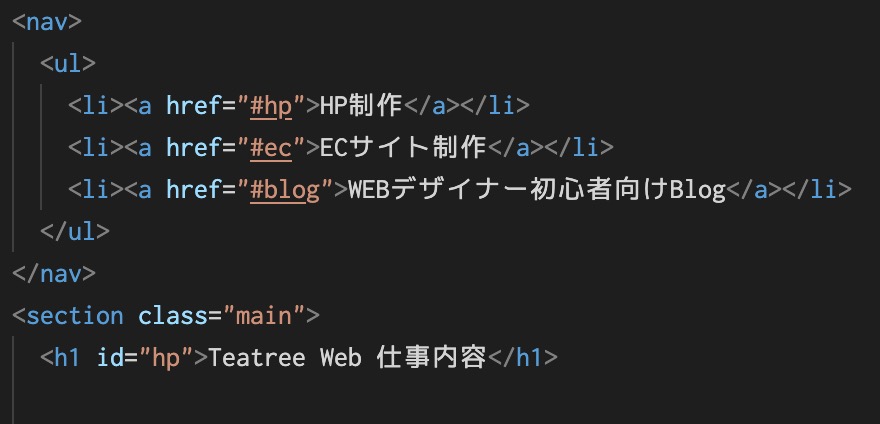
ページ内へのリンクを作る方法について【HTMLを書いていこう】
aタグを使ってベージ内へのリンクを作る方法について見ていきます。 id属性とページ内リンクの指定方法 前回までで別のファイルへのリンクを作る方法について見てきまし...
