Blog– category –
-

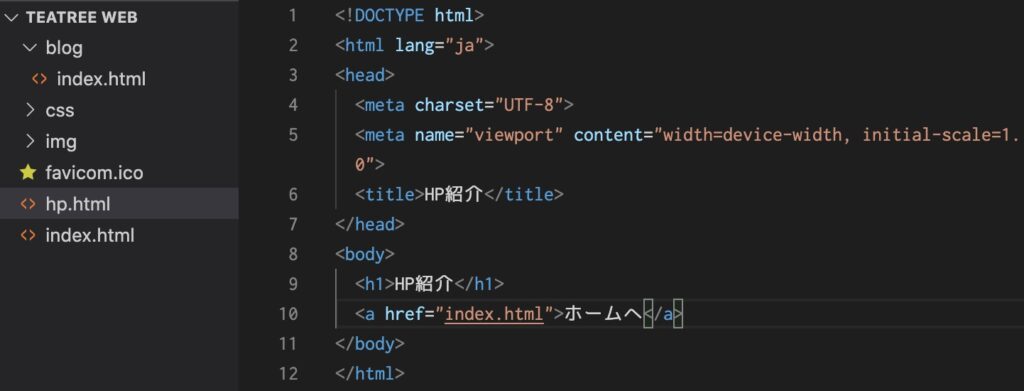
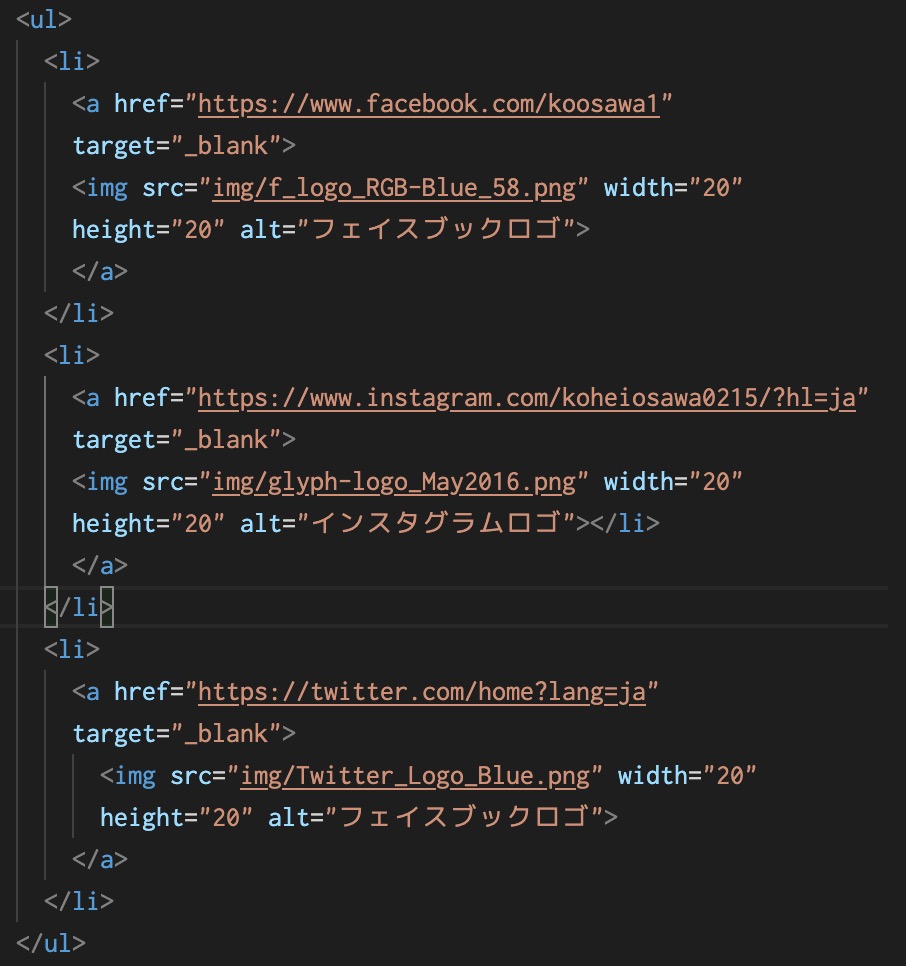
別ファイルへのリンクを作ろう【HTMLを書いていこう】
aタグを使って別ファイルにリンクする方法について見ていきます。 別ファイルへのリンク 前回まででリンクの貼り方について見てきました。 詳しくは『【HTMLを書いてい... -

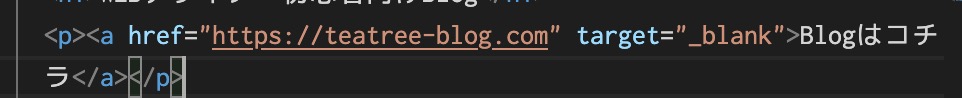
【HTMLを書いていこう】リンクの貼り方を解説
aタグを使って外部サイトへリンクを貼る方法について見ていきます。 a 前回まででテーブルの作り方についてみてきました。 詳しくは『【HTMLを書いていこう】tableタグ... -

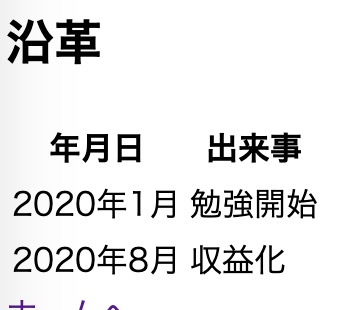
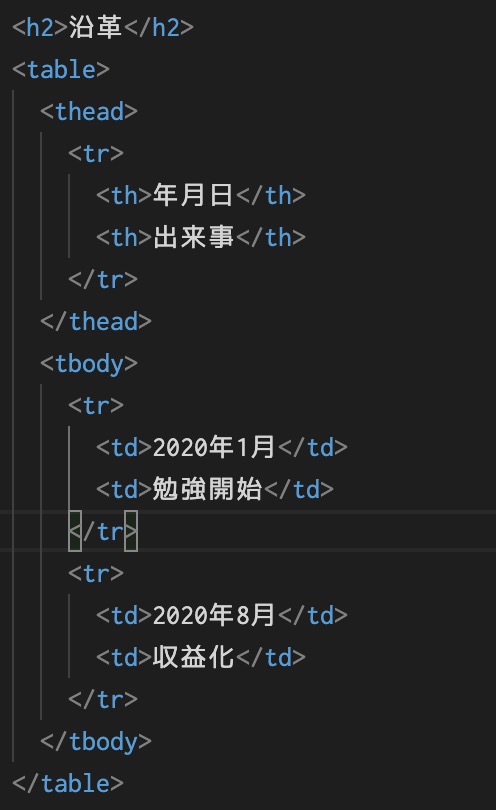
【HTMLを書いていこう】tableタグで表を作ってみよう
tableタグを使って表のマークアップをしてみます。 table 前回までで表を表現する方法を見てきました。 詳しくは『【HTMLを書いていこう】マークアップ言語で表を作って... -

【HTMLを書いていこう】マークアップ言語で表を作って行く方法について
HTMLで表を表現する方法について 表の表現方法 前回はリストの作り方について見てきました。 詳しくは『【HTMLを書いていこう】順番付きリスト、箇条書きリスト、説明リ... -

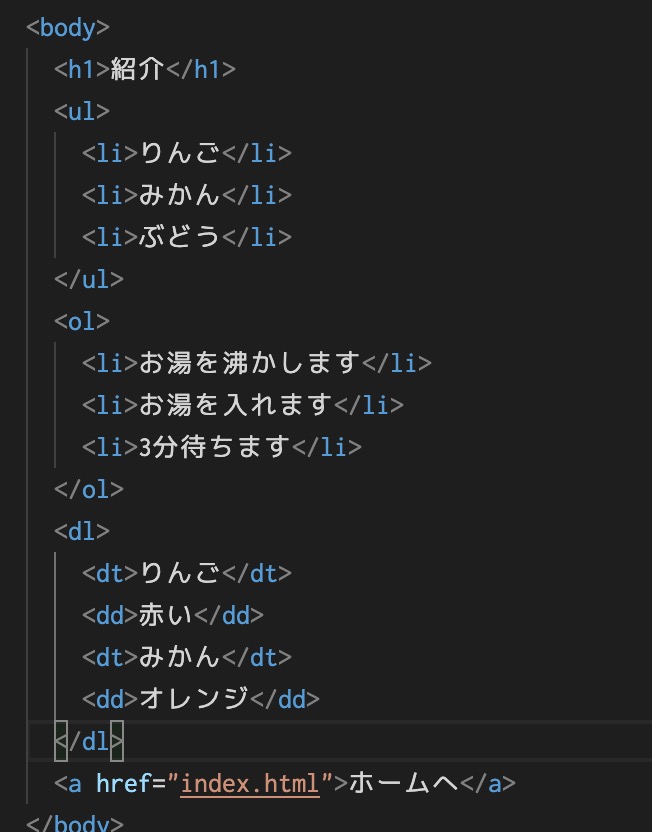
【HTMLを書いていこう】順番付きリスト、箇条書きリスト、説明リストの作り方
olタグを使って順番付きリストを作成する方法を確認したのちに、ul要素を使って箇条書きリストを作っていき、dl要素を使って説明リストを作る方法について見ていきます... -

【HTMLを書いていこう】箇条書きや順序付けなどリストの作り方を学ぼう
TMLで表現できる3種類のリストについて 箇条書きリスト 前回は実体参照などを学んできました。 詳しくは『【HTMLを書いていこう】実体参照とpreタグを使ってみよう』を... -

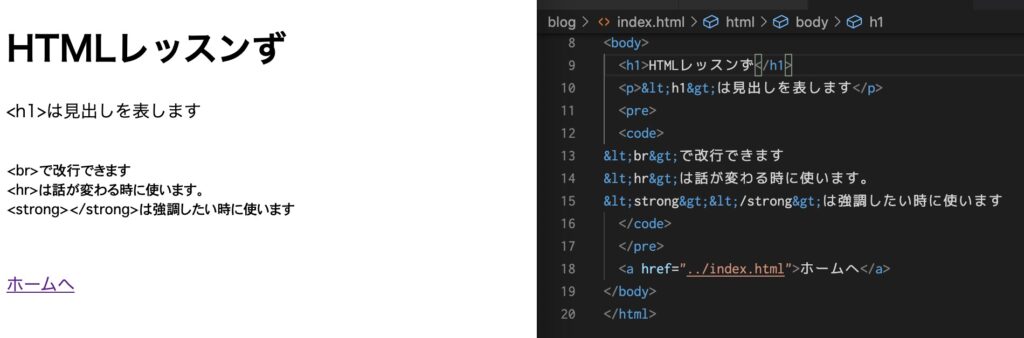
【HTMLを書いていこう】実体参照とpreタグを使ってみよう
HTML内で特殊な記号を表記したいときに使える実体参照について確認したのちに、preタグの使い方について見ていきます。 実体参照 前回はHTMLの詳しいタグに付いてみてき... -

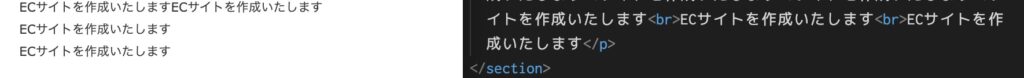
【HTMLを書いていこう】強調や引用、横線、改行を書くためのタグについて
文章の意味をより正確に表現するために使えるタグについて詳しく見ていきます。 strong 前回まででHTMLの中タグについて見ていきました。 詳しくは『【HTMLを書いていこ... -

【HTMLを書いていこう】bodyタグの中に入るimgタグやh1タグ、pタグについて
imgタグに使うことができるさまざまな属性について見たのち、h2とpを使ったマークアップをしていきましょう。 alt属性 前回はheadの中身について見てきました。 詳しく... -

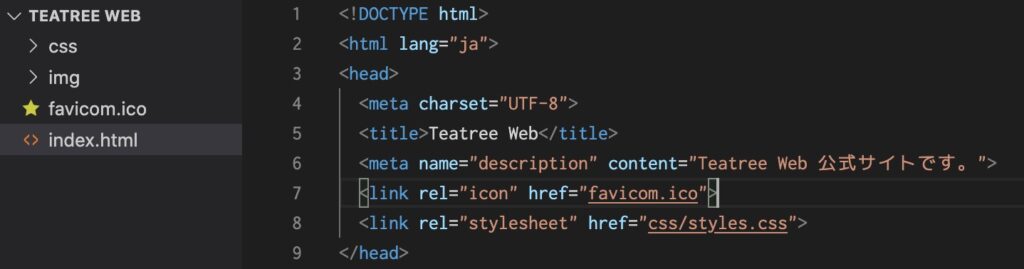
【HTMLを書いていこう】ホームページの情報を内包するheadタグ
文書に関する情報を記載するためのタグについて見ていきます。 文字コードの設定 前回は全角文字にに気をつけようという話をしてきました。 詳しくは『【HTMLを書いてい...
