CSS– category –
-

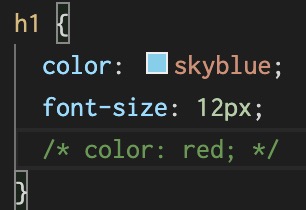
CSSの文法とコメントの書き方について【CSSを書いていこう】
CSSの文法とコメントの書き方について確認していきます。 CSSの書き方 前回まででCSSのスタイルを適用するさまざまな方法を学んできました。 詳しくは『CSSのスタイルを... -

CSSのスタイルを適用するさまざまな方法について学んでいきます【CSSを書いていこう】
CSSのスタイルを適用するさまざまな方法について学んでいきます。 styleタグ 前回まででCSSを書く前のHTMLについてみてきました。 詳しくは『CSSを書く前のHTMLの書き方... -

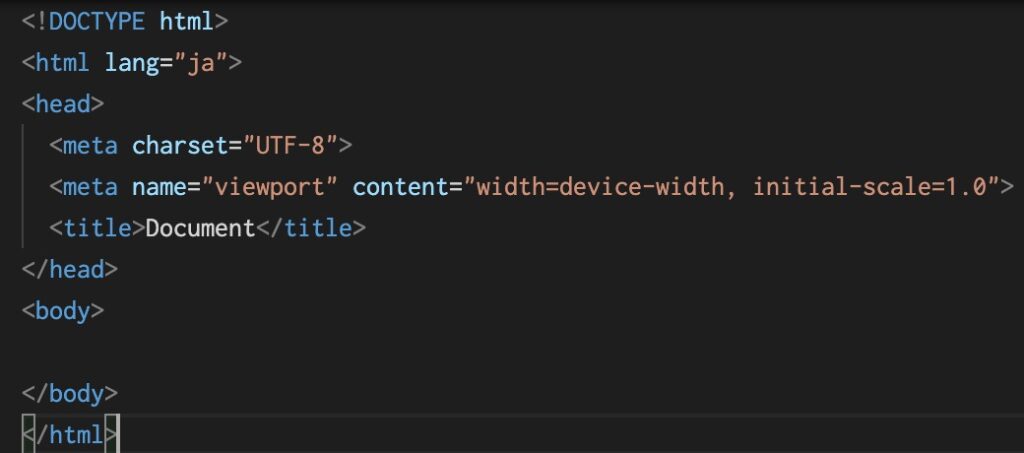
CSSを書く前のHTMLの書き方について【CSSを書いていこう】
CSSを書いていく前にまずはHTMLをかきあげておきましょう。 CSSを書く前に 旋回まででCSSの概要について見てきました。 詳しくは『HTMLの見た目を整えるCSSの概要【CSS... -

HTMLの見た目を整えるCSSの概要【CSSを書いていこう】
HTMLの見た目を整えるCSSの概要について確認していきます。 CSSの概要 前回まででHTMLについての概要を見てきました。 詳しくは『入力した値を送信する方法を見てみよう... -

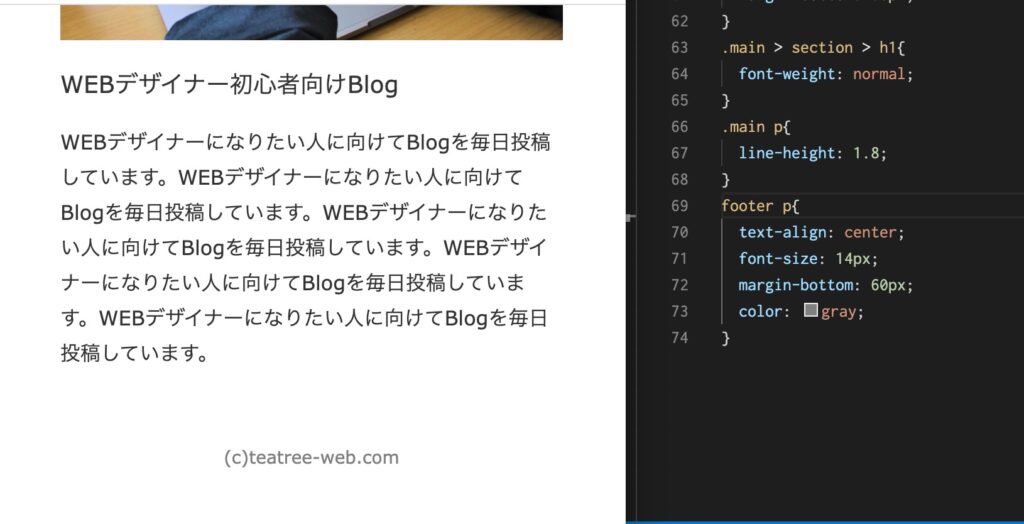
フッターのスタイリングをしてサイトを調整し完成させます。
フッターのスタイルを整えてプロフィールサイトを完成させていきます。 footerのスタイリング 前回までで行間の調整をしてきました。 詳しくは『【line-heightの使い方... -

【line-heightの使い方】行間を調整しをしていきます
細かい余白を調整したのちに、line-heightプロパティを使って行間の調整をしていきます。 余白の調整 前回まででセレクタの指定方法を詳しく見てきました。 詳しくは『... -

【セレクタの適用範囲を限定しよう】子要素の一番最初の要素にだけスタイルを適用する
『>』を使ってセレクタの適用範囲を限定していく方法について見ていきます。 sectionのスタイリング 前回までで要素を縦方向で中央揃えしていく方法について学んで来... -

【align-itemsを使おう】要素を縦方向で中央揃えしていく方法
Flexbox内の要素を縦方向で中央揃えにするために、align-itemsを使っていきます。 align-items 前回まででリストを横並びにする方法について学んで来ました。 詳しくは... -

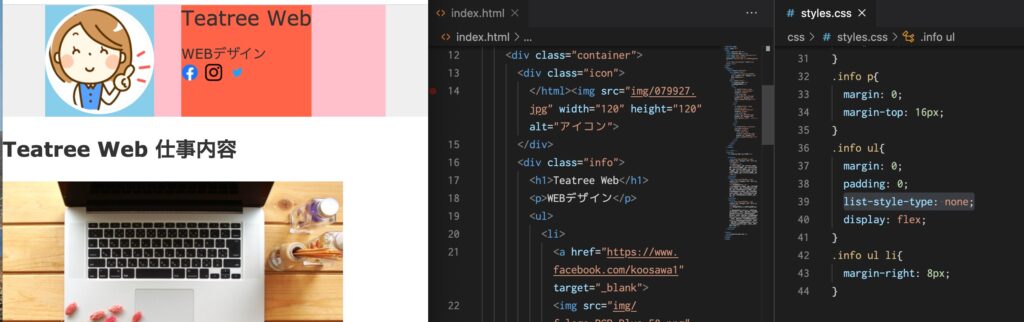
【リストのスタイリング】CSSでリストを横並びにする簡単な方法を徹底解説
リストの余白を整えつつ、Flexboxで要素を横並びにしていきます。 リストのスタイリング 前回は見出しの整え方について見てきました。 詳しくは『【見出しのスタイリン... -

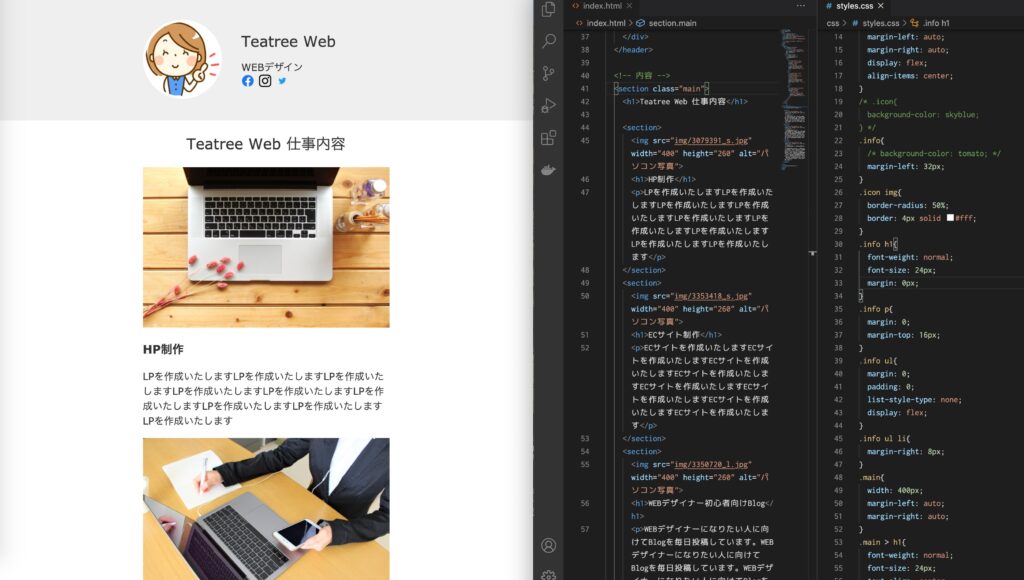
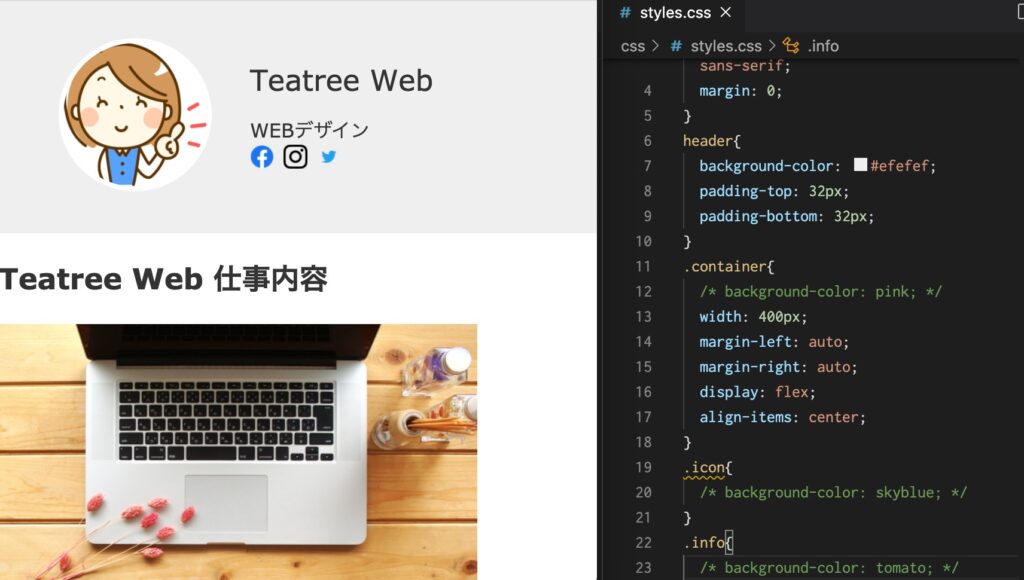
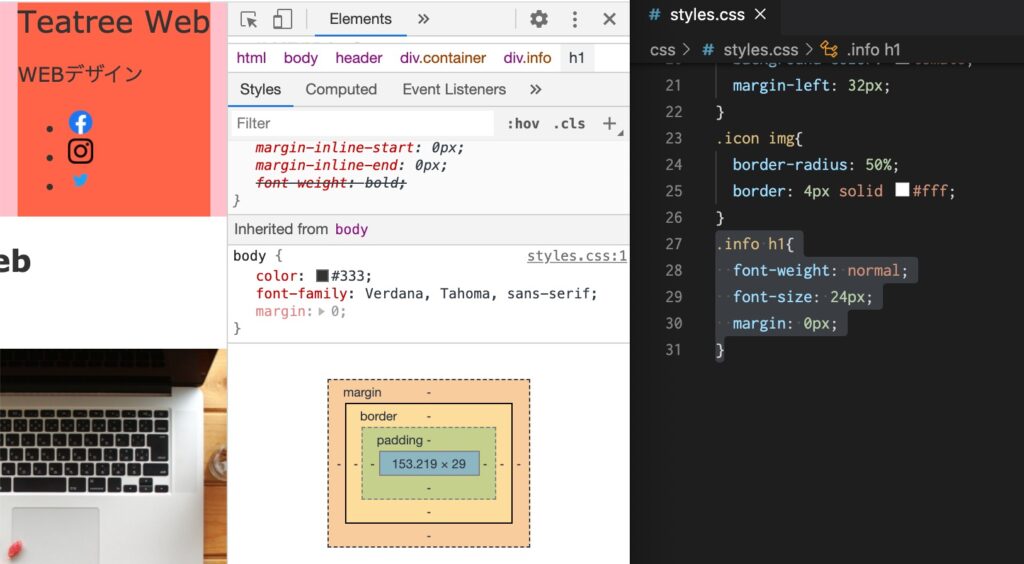
【見出しのスタイリングを整える】CSSで太さや大きさ、余白などを指定します。
見出しに設定されているスタイルを確認し、CSSで上書きをしていきます。 要素の検証 前回はアイコンのスタイリング方法について見てきました。 詳しくは『【アイコン画...
