Blog– category –
-

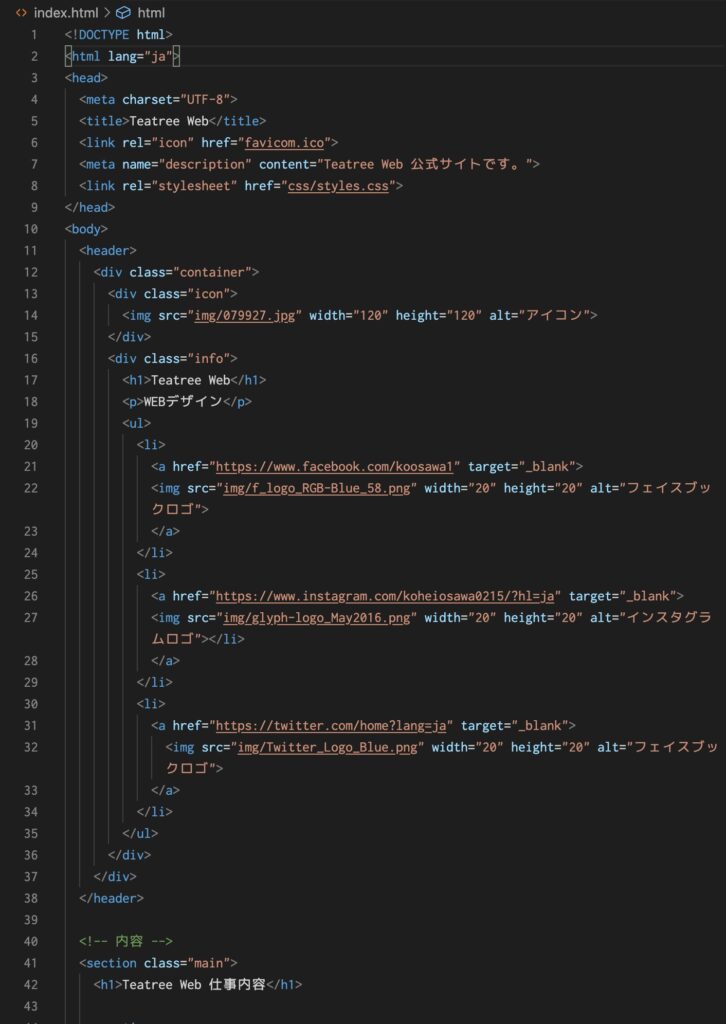
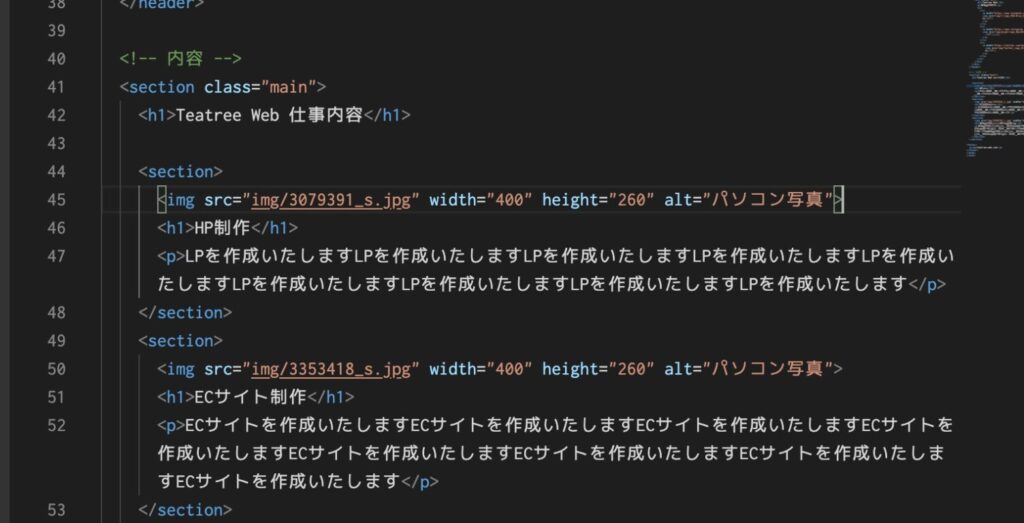
【HTMLを書いていこう】全角文字に気をつけよう。コメントの使い方。
間違いやすいポイントである全角文字について見たあとに、コメントの使い方について見ていきます。 全角文字に関する注意 前回はHTMLの文書全体を囲うタグの使い方につ... -

【HTMLを書いていこう】文書全体を囲うタグを見ていこう
HTML5の文書宣言について触れたのちに、文書全体を囲うタグについて見ていきます。 文書宣言 前回はimgタグの使い方を見てきました。 詳しくは『【HTMLを書いてみよう】... -

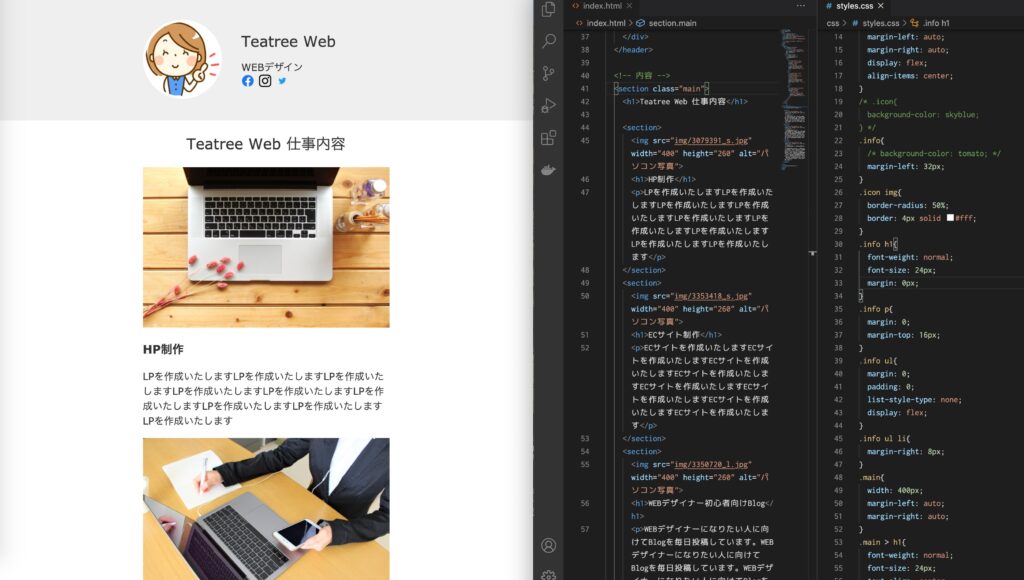
【HTMLを書いてみよう】imgタグで画像を配置の仕方について
imgタグで画像を配置したあとに、タグにつける属性について学んでいきます。 img 前回まででタグの使い方について見てきました。 詳しくは『【HTMLを書いてみよう】ホー... -

【HTMLを書いてみよう】ホムページ制作で必要なタグについて
文章の見出しにつけるタグと段落につけるタグについて見たのちに、HTMLの用語について図で確認していきます。 HTMLの書き方 前回まででホームページ制作の準備について... -

【学習の準備を整えよう】ホームページ制作に必要なエディタとブラウザ
使用するブラウザとエディタ、画像素材の確認をしたのちに、プロジェクトフォルダを設定していきます。 使用ブラウザ、エディタの確認 ウェブページ制作に必要な環境を... -

【HTMLを学ぼう】HTMLでよく使われているhタグとpタグについて
ウェブページを作る言語であるHTMLの概要について確認していきます。 HTMLの概要 前回までで一通りの流れを解説してきました。 詳しくは『フッターのスタイリングをして... -

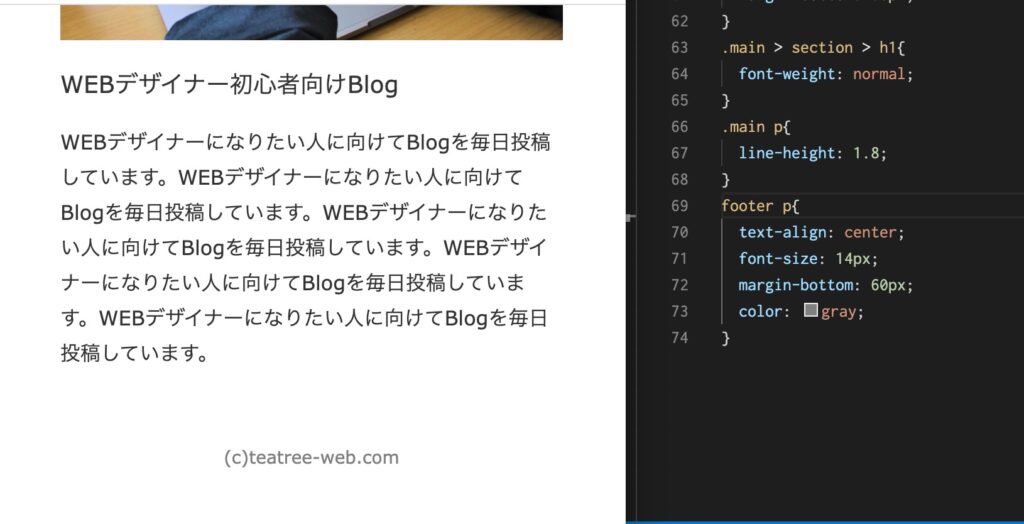
フッターのスタイリングをしてサイトを調整し完成させます。
フッターのスタイルを整えてプロフィールサイトを完成させていきます。 footerのスタイリング 前回までで行間の調整をしてきました。 詳しくは『【line-heightの使い方... -

【line-heightの使い方】行間を調整しをしていきます
細かい余白を調整したのちに、line-heightプロパティを使って行間の調整をしていきます。 余白の調整 前回まででセレクタの指定方法を詳しく見てきました。 詳しくは『... -

【セレクタの適用範囲を限定しよう】子要素の一番最初の要素にだけスタイルを適用する
『>』を使ってセレクタの適用範囲を限定していく方法について見ていきます。 sectionのスタイリング 前回までで要素を縦方向で中央揃えしていく方法について学んで来... -

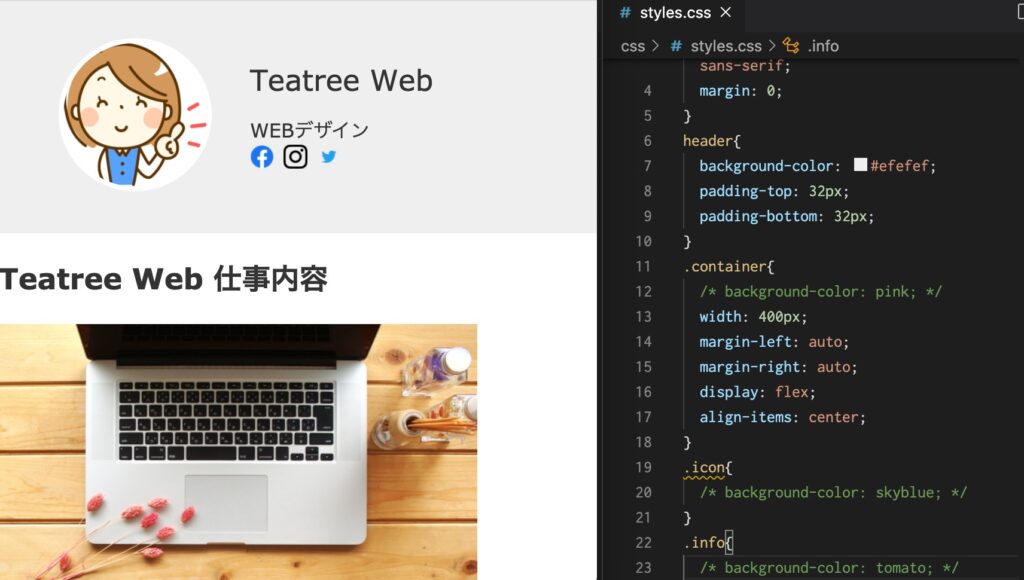
【align-itemsを使おう】要素を縦方向で中央揃えしていく方法
Flexbox内の要素を縦方向で中央揃えにするために、align-itemsを使っていきます。 align-items 前回まででリストを横並びにする方法について学んで来ました。 詳しくは...
