HTML– category –
-

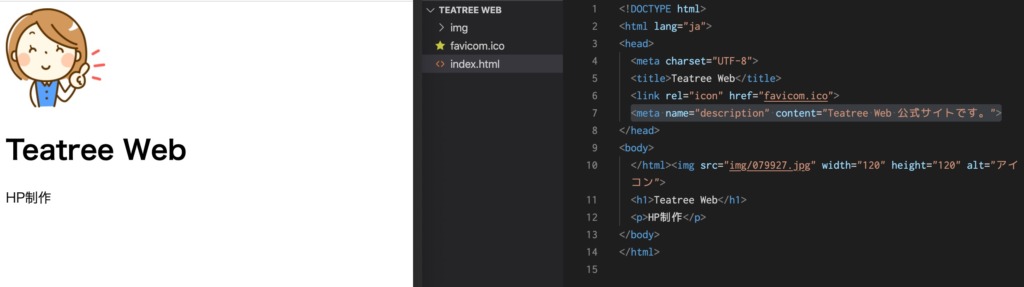
文書に関する情報を設定しよう
headタグ内で文書情報に関する設定を行っていきます。 文字コード 前回は文章全体のタグを見てきました。 前回の記事は『文字全体につけるタグをいていこう』を読んでみ... -

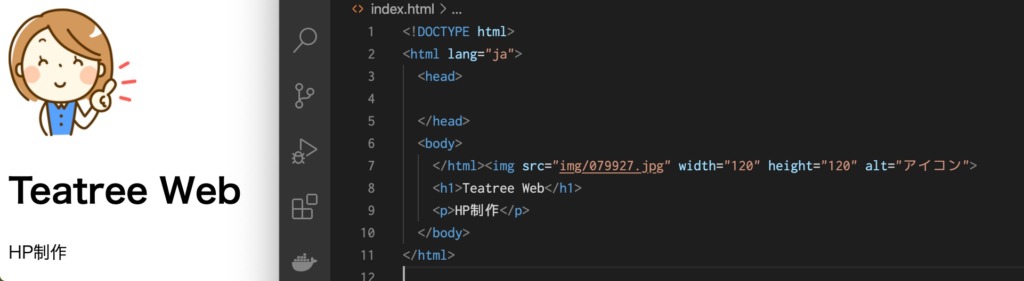
文書全体につけるタグを見ていこう
文書全体につけることになっている各種タグについて見ていきます。 タグ DOCTYPE 前回まででエラーの処理について見てきました。 https://teatree-web.com/blog/html/32... -

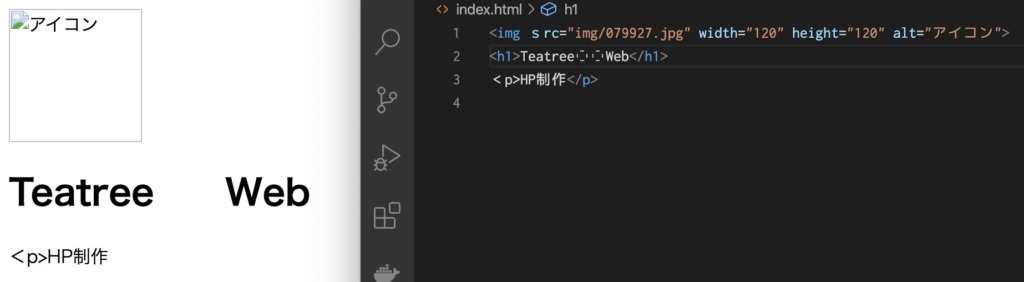
全角文字に気をつけよう
よくある間違いとして全角文字が混入した場合の動作について見ていきます。 全角文字に関する注意 前回まででimgタグを使って画像の表示をしてきました。 詳しくはこち... -

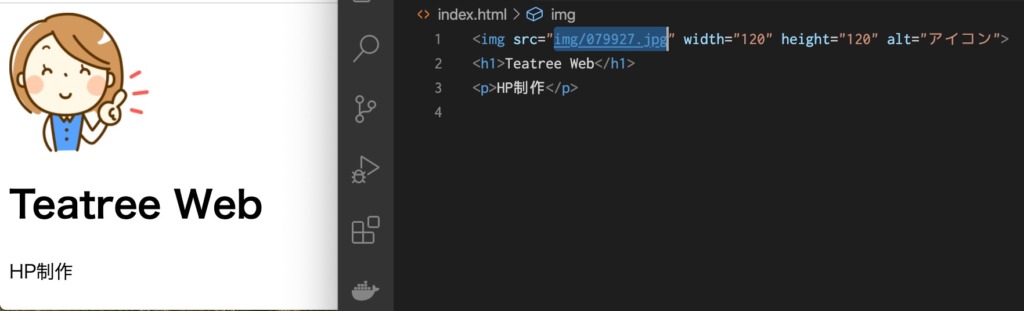
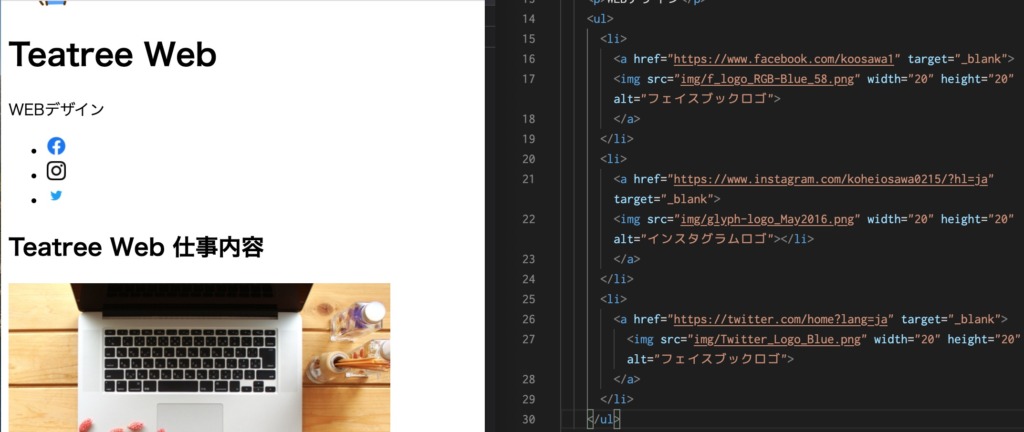
imgタグで画像を表示しよう
imgタグを使って画像を表示していきます。また適切な属性も設定していきます。 imgタグ 前回まででタグのマークアップ方法について見てきました。 詳しくはこちらの記事... -

タグでマークアップしてみよう
さらにテキストを追加し、適切なタグでマークアップしていきます。 タグ 前回はエディタに書いたテキストをブラウザに表示させました。 詳しくはこちらの記事を読んでみ... -

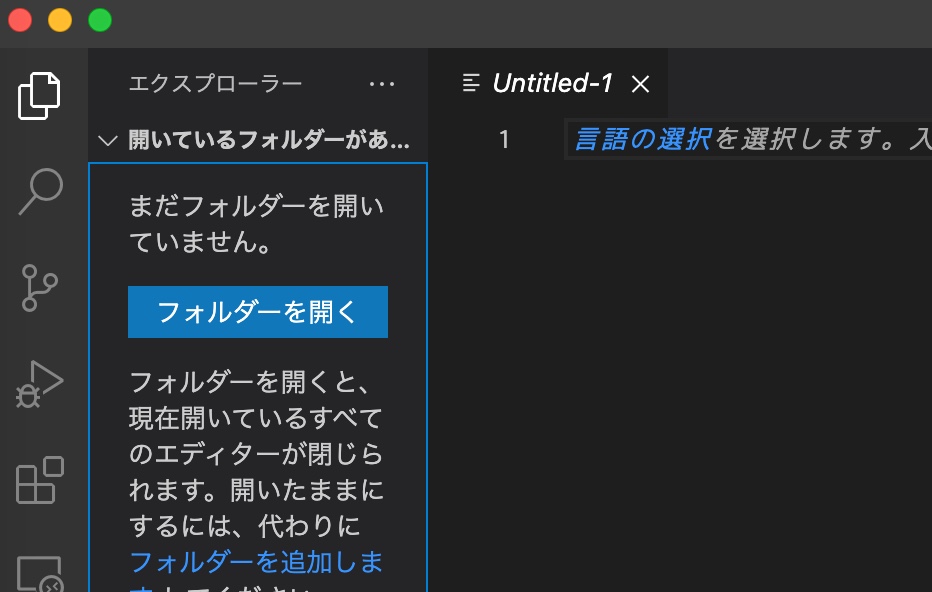
【VS Codeの使い方】作業用フォルダを使っていく方法について
VS Codeを使って作業用のフォルダを作っていく方法についていていきます。 フォルダの設定 前回までで写真をファイルを作ってその中に画像を入れていきました。 前回画... -

【VS Codeの使い方】ブラウザに書いたコードを表示させる方法について
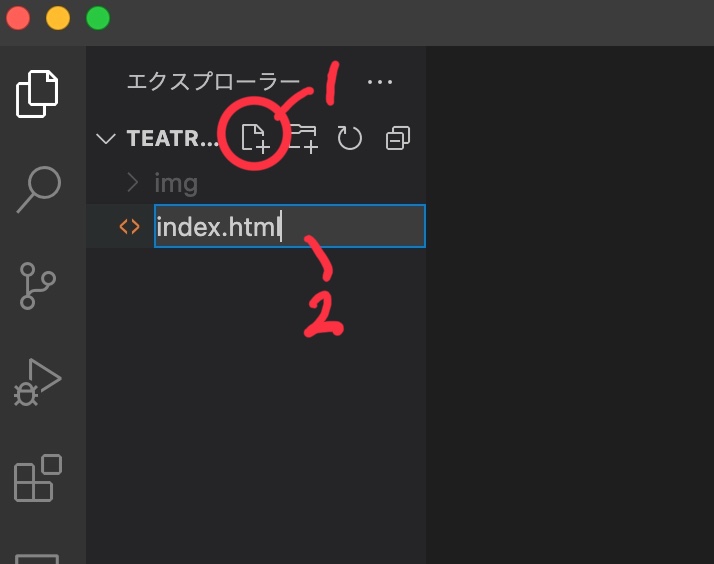
情報を書いてそれをブラウザで表示させる ファイルの編集 前回まででファイルを探して開き,その中にindex.htmlのファイルを作っていく方法について見てきました。 詳し... -

【ファイルを作ろう】VSCodeで画像を準備する手順について
開発ツールの確認 まず準備するものとしてブラウザは Chrome 、そしてエディタは VS Code を使っていきます。 インストール方法については↑のリンクをクリックして手順... -

HTMLで基本的なタグとサイトの構成を学んで行きましょう
HTMLと完成版の確認 HTML サイトを作りながら HTML という言語について学んでいきましょう。 今回の学習を通じてブラウザ上に文字や画像リンクなどのWEBデザインに必要... -

【画像解説あり】パソコンの設定でファイルの拡張子を表示させてファイルを扱いやすくする
ファイルの拡張子を表示させる方法について見ていきます。 前回まででChromeのダウンロード、VSCodeのインストール、設定、フォント変更までをやりました。 詳しくはそ...
