Blog– category –
-

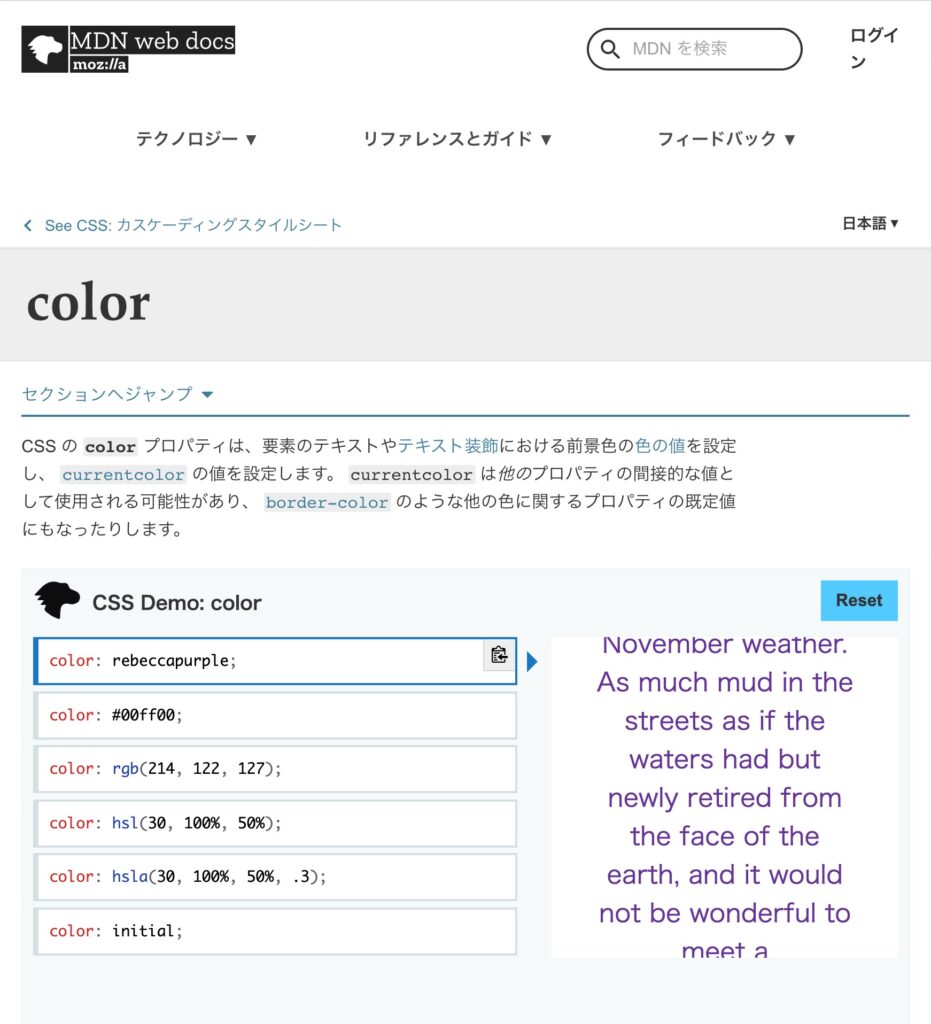
MDNを参照してCSSの仕様を調べてみよう【CSSを書いていこう】
MDNを参照して、CSSの仕様を調べる方法について確認していきます。 MDN 前回まででCSSのスタイルの継承についてみてきました。 詳しくは『CSSの由来でもある、スタイル... -

CSSの由来でもある、スタイル継承の仕組みについて【CSSを書いていこう】
CSSの由来でもある、スタイル継承の仕組みについて見ていきます。 スタイルの継承 前回まででCSSの文法についてみてきました。 詳しくは『CSSの文法とコメントの書き方... -

CSSの文法とコメントの書き方について【CSSを書いていこう】
CSSの文法とコメントの書き方について確認していきます。 CSSの書き方 前回まででCSSのスタイルを適用するさまざまな方法を学んできました。 詳しくは『CSSのスタイルを... -

CSSのスタイルを適用するさまざまな方法について学んでいきます【CSSを書いていこう】
CSSのスタイルを適用するさまざまな方法について学んでいきます。 styleタグ 前回まででCSSを書く前のHTMLについてみてきました。 詳しくは『CSSを書く前のHTMLの書き方... -

CSSを書く前のHTMLの書き方について【CSSを書いていこう】
CSSを書いていく前にまずはHTMLをかきあげておきましょう。 CSSを書く前に 旋回まででCSSの概要について見てきました。 詳しくは『HTMLの見た目を整えるCSSの概要【CSS... -

HTMLの見た目を整えるCSSの概要【CSSを書いていこう】
HTMLの見た目を整えるCSSの概要について確認していきます。 CSSの概要 前回まででHTMLについての概要を見てきました。 詳しくは『入力した値を送信する方法を見てみよう... -

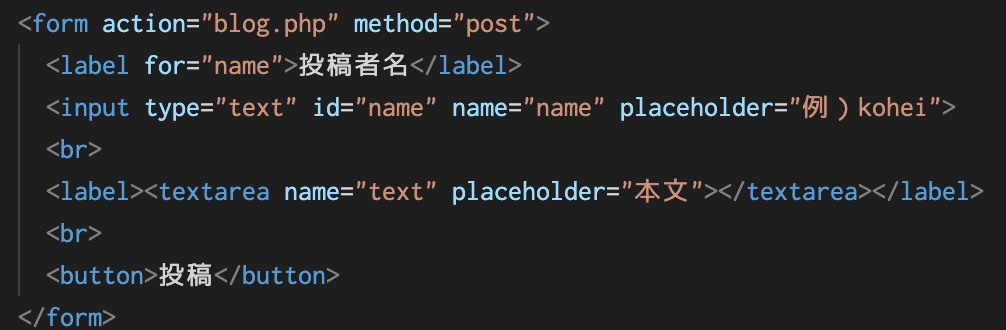
入力した値を送信する方法を見てみよう【HTMLを書いていこう】
入力した値をプログラムに送信するために使えるformタグについて学んでいきます。 概要 前回は送信ボタンの作り方について見てきました。 詳しくは『『送信』するための... -

『送信』するためのボタンを作ってみよう【HTMLを書いていこう】
ボタンを作る方法を見たのちに、入力部品を無効化する方法を見ていきます。 button 前回はいろいろな入力部品について見てきました。 詳しくは『HTML5で使える入力部品... -

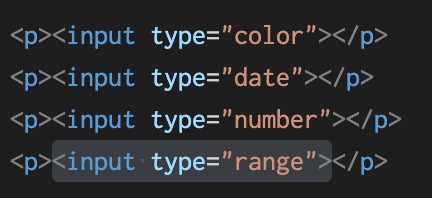
HTML5で使える入力部品を使おう【HTMLを書いていこう】
最新のブラウザだけで使うことができる入力部品について見ていきます。 color 前回まででラジオボタンの作り方について見てきました。 詳しくは『ラジオボタンを作って... -

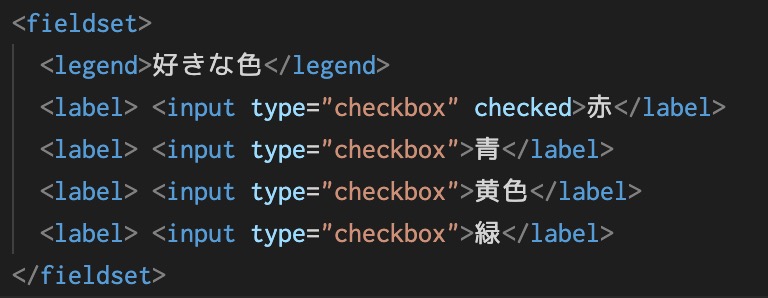
ラジオボタンを作ってみよう【HTMLを書いていこう】
選択肢から一つだけ選ぶことができるラジオボタンの作り方について見ていきます。 radio 旋回まででチェックボックスを作ってきました。 詳しくは『チェックボックスを...
